こんにちは。
デザインの知識を深めたいと思い
そこでこちらの本を購入したので、今回はこちらの本のご紹介です。

今回は「スポットライト」
注目させたい部分をどうやって注目させるのか?についての方法を2回に分けてご紹介します!
1.色のライト
2.地・サイズ・揃えないのライト ←今回はこちら
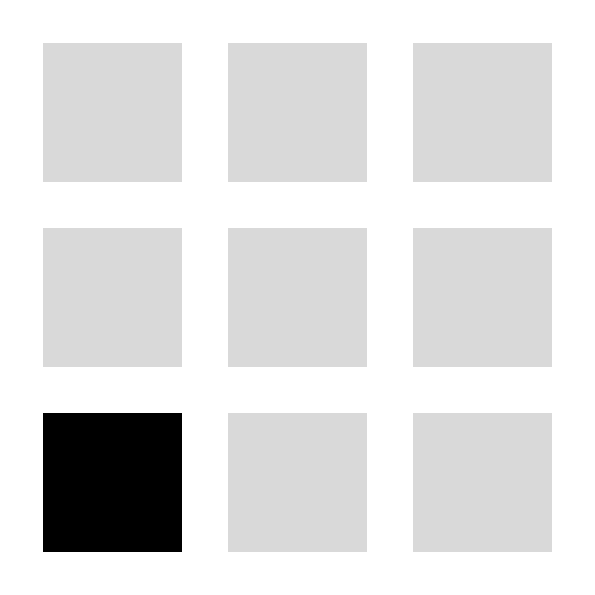
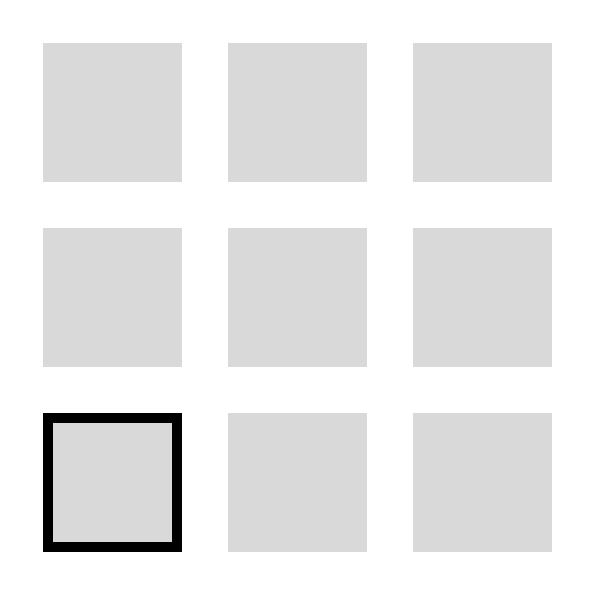
2-1.地のライト
地を作ることで、図を弱める
図を作ることで、地を弱める


「図と地」という概念があります。図はかたちのあるもので、手前に出てきやすいです。
その図の背景に当たるのが地で、奥まって感じられやすい性質があります。
この2つにはシーソーのような関係があり、図に意識がいくと地への認識は弱くなります。
上の2枚でいうと線を太くしても分かりづらいので、色ベタという「地」に変えると断然目立つ。
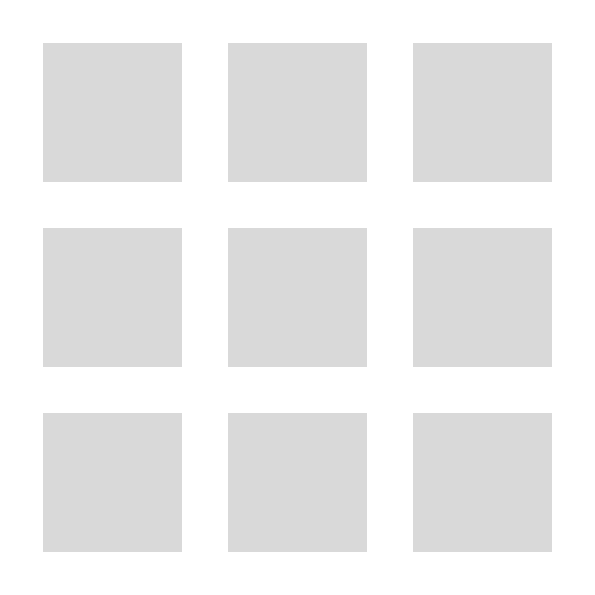
2-2.サイズのライト
画面に占める面積 ≒ 重要度
主役よりも脇役の大きさも影響する


目出させない要素を一番大きくするのも素直で有効な方法。
面積を占める割合が多いほど目立ち、重要度が高く見えてきます。
一枚目は、すべての要素がそこそこ大きいので、はみ出すくらいに大きくして目立たせる
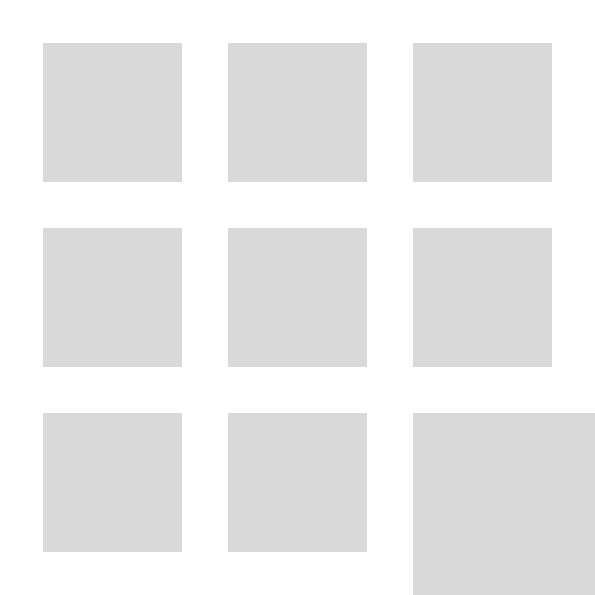
二枚目は、すべての要素が控えめな存在なので、少し大きくするだけで十分目立ちます。


一枚目はすべての要素が控えめな存在感
二枚目は少し大きくするだけで十分目立つ。
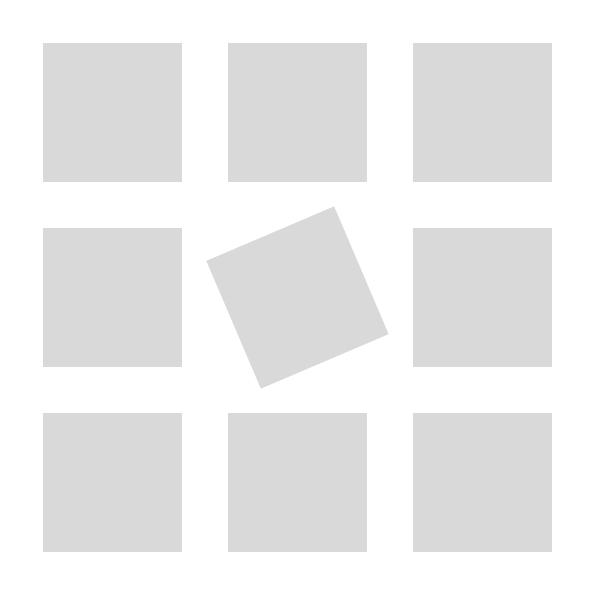
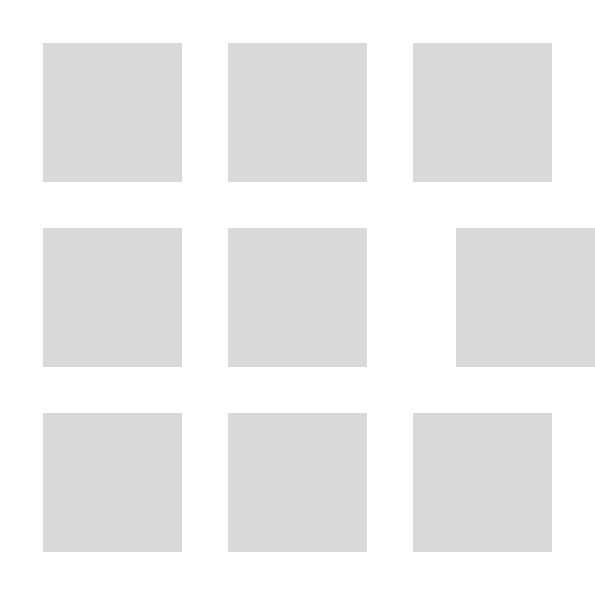
まっすぐにはナナメを、整列にはズレを持っていく
順序があることでかえってイレギュラーが効いてきます。
最初からランダムに配置するより、基本ルールを作ってから崩したほうが、バランスが取りやすくなる



一枚目は何も変更がない状態
二枚目は傾けてベクトルを変えるとよく目立ちます
三枚目は整列のうち1つだけをずらすのも有効
今回は以上です!
次回は言語と非言語をどう使い分けるかで印象がどう変わってくるのかを説明します!
![[Bookレビュー] 『なるほどデザイン』をデザイン初心者が読んでみた-スポットライト編-1](/assets/ogp/book-review-naruhodo-spotlight-1.webp)