Auto layoutって何?
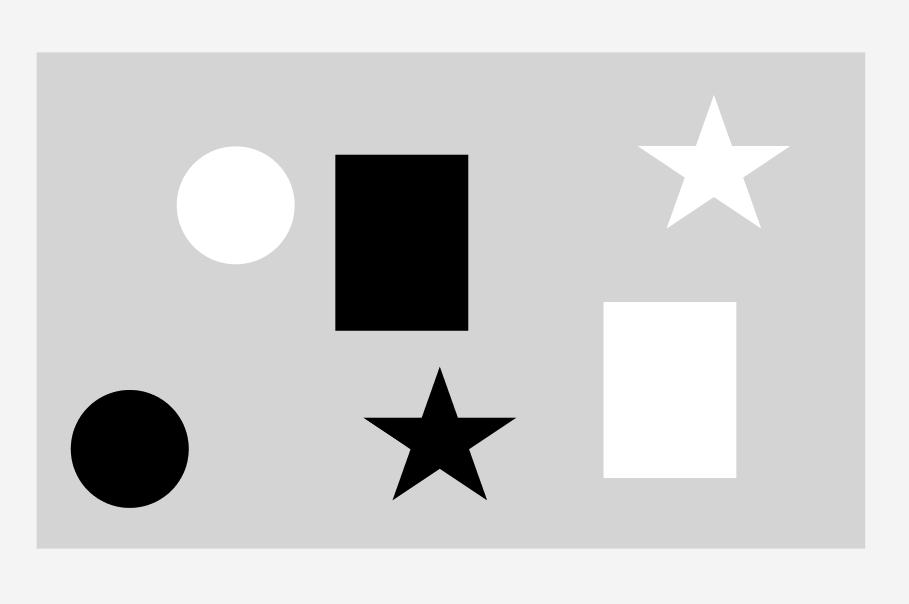
一つ例を挙げると、下のようにバラバラな図形達を

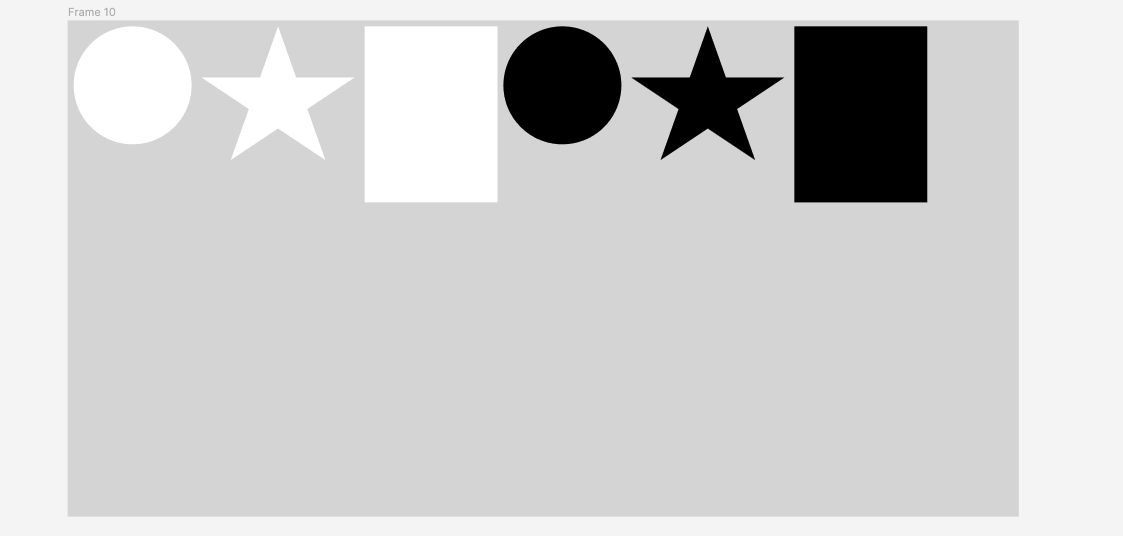
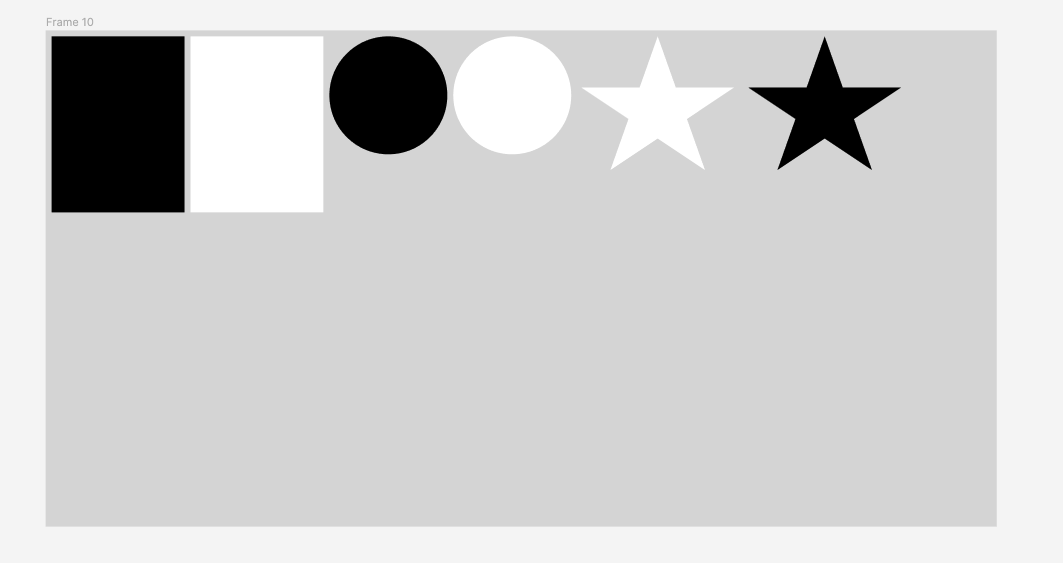
一瞬で整列させちゃったり、要素の順番の並べ替えも簡単にできる機能のことです!


これが扱えれば、たくさん要素を配置しないといけない時に
自分の目で見ながら横を揃えて、縦を揃えて、、、、、みたいなめんどくさい過程を一気に
ショートカットできるようになります!
Auto layout チュートリアル
①Figmaを開く

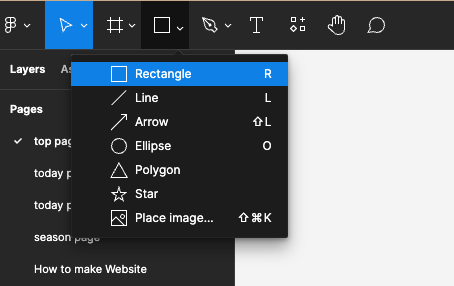
②Recrangleを選択しスペースのどこでもいいので配置
(左側にRectangleと表示されます。筆者のはRentangle14と表示されてます)

初期値は100×100ですが、見やすいように1000×1000にしてます

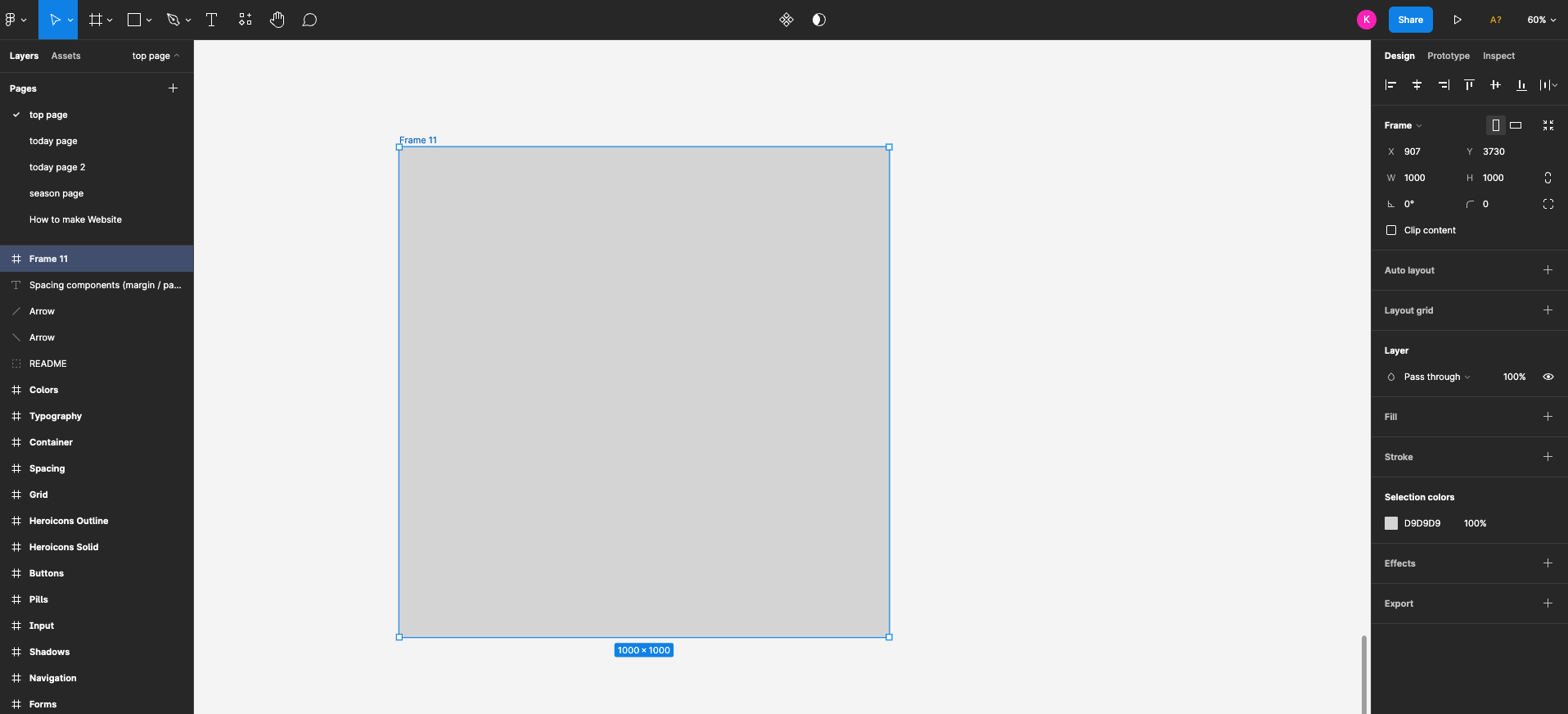
③こちらの正方形をクリックしOption+Command+GでRectangleをFlame化する
(Flame化:ただの正方形をAuto layoutできるような箱にしたと思ってもらえれば!)

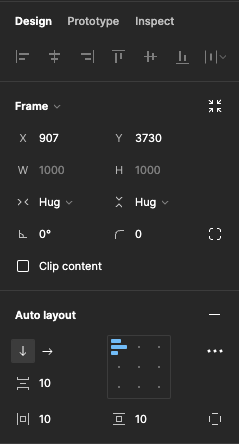
右のメニューにAuto layoutが表示されています。

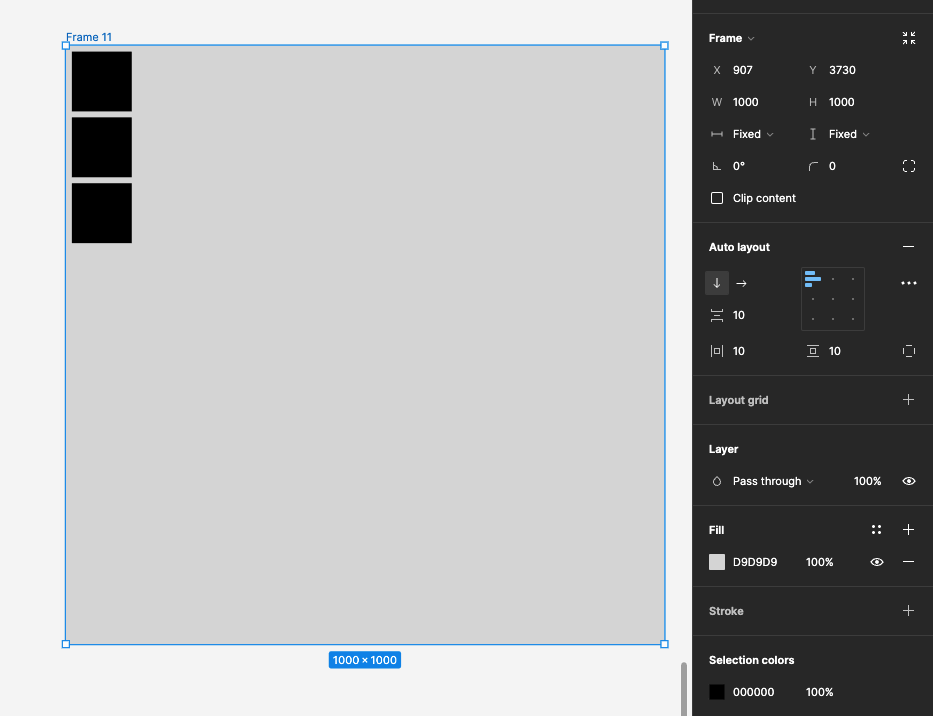
このFlameの中にさらに数個Rectangleを追加してみましょう。
そしたら自動で左上から縦に並んでいきます。

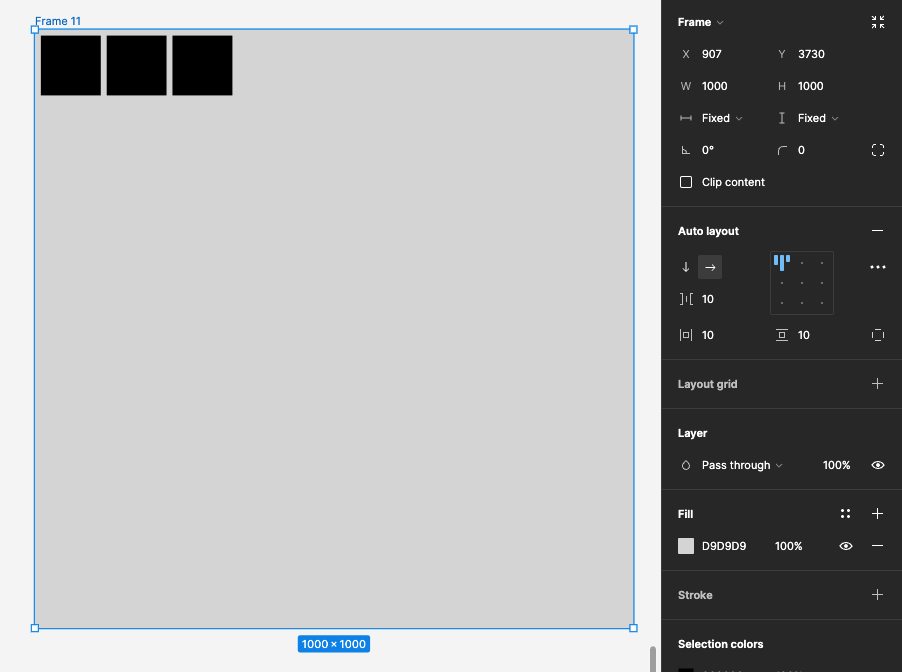
このメニューの↓を→に変えてみると、横並びになります

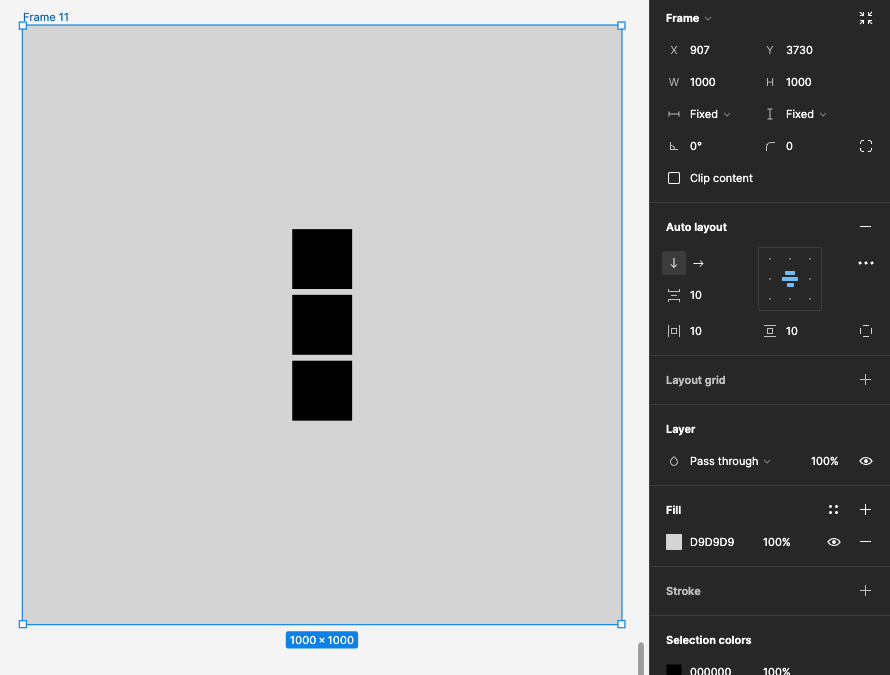
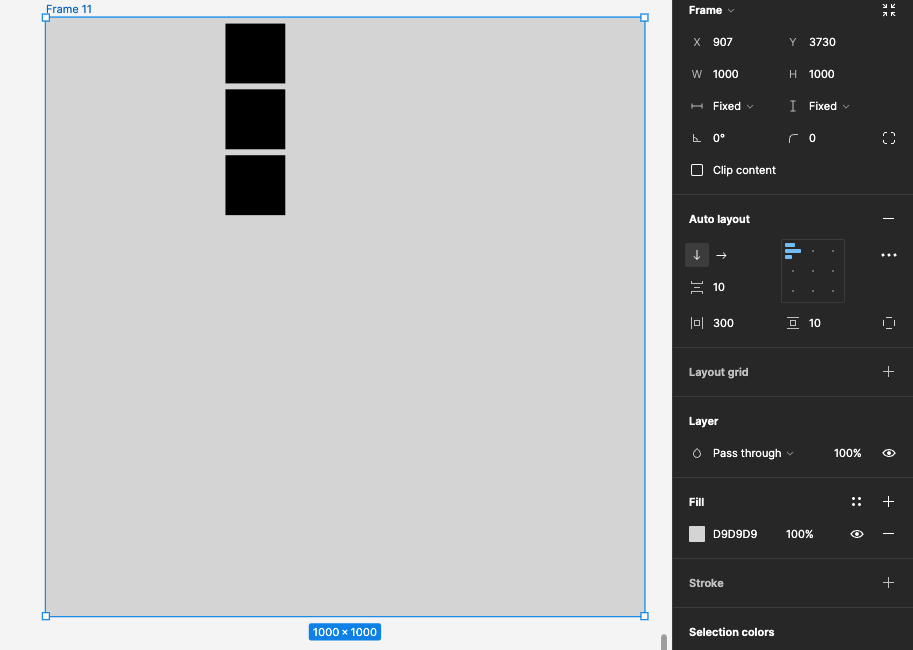
左上からでなく、中央に配置したい場合は、矢印選択の横にある設定をクリックすれば、
好きなポジションに移動できます。

こちらはFlameの横の余白を10→300に変更してみました(CSSで言うpadding)

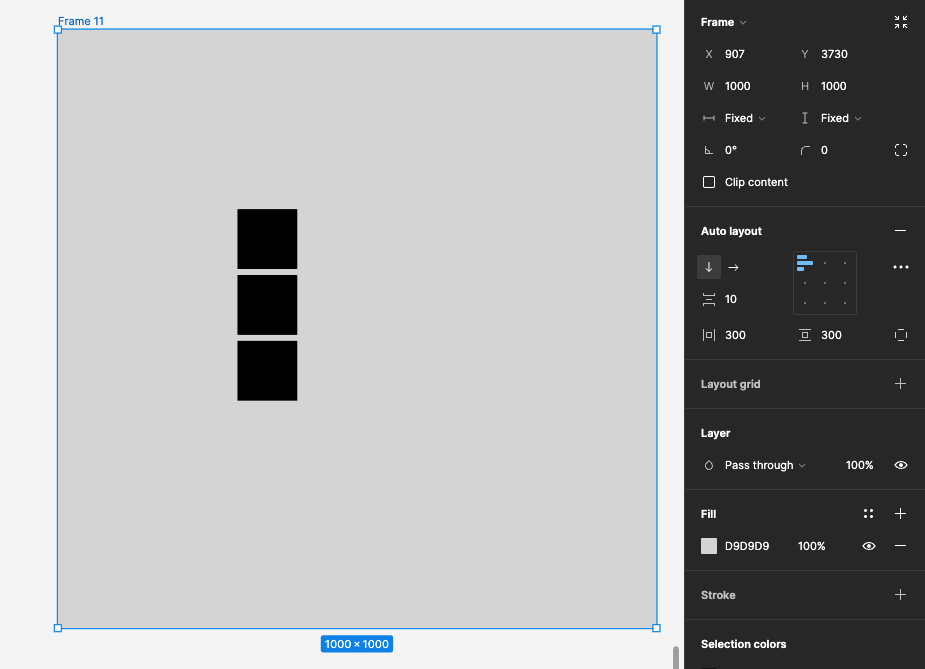
そのまま上下の余白も10→300に。

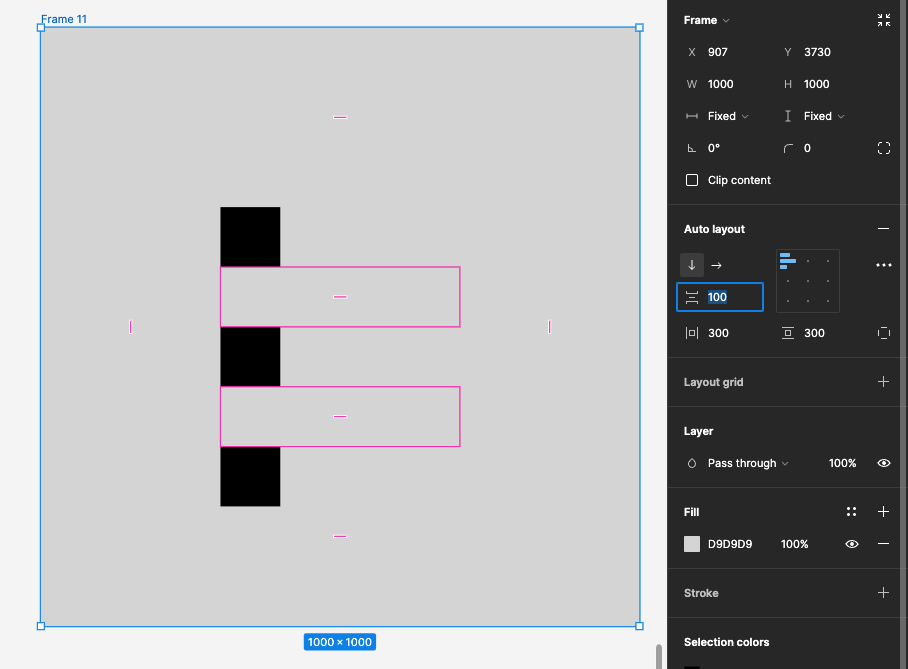
そして、要素間の距離も変更可能。
今回は10→100

![[Bookレビュー] 『これからはじめるFigma Web・UIデザイン入門』をエンジニアが読んで実践してみた](/assets/ogp/book-review-figma-web-design.webp)