社内のプロジェクトにおいて臨時でアルバイトを雇うことになり、勤怠管理をGoogleカレンダーをベースに行うことにしました。
勤怠管理の流れは以下のとおりです。
- (アルバイト)勤務予定日時をGoogleカレンダーに特定のタイトルで登録する。
- (アルバイト)実勤務日時が予定とズレた場合はGoogleカレンダーの内容を修正する。
- (勤怠管理者)任意のタイミングでスクリプトを実行し勤怠状況を確認する。
要件定義
- アルバイトのGoogleアカウントからGoogleカレンダーに特定のタイトルで登録されている勤務予定日時を参照する。
- アカウントごとに勤務済み時間・残勤務時間を集計し、スプレッドシートに出力する。
GAS
Google Apps Script(通称:GAS)はGoogle社が提供しているプログラミング言語です。
JavaScriptを踏襲している言語ですので、既にJavaScriptを学習済みの方は直ぐに開発に移れます。
特徴としては、以下の2点があります。
- Googleアカウントとインターネット環境(Webブラウザ)さえあれば無料で開発できるため環境構築のハードルが極めて低い。
- GmailやGoogleカレンダーといったGoogleのサービスと連携したシステムを簡単に開発できる。
準備
システムの開発に際して事前に取得しておく必要があるパラメータがいくつか存在するので、取得方法を紹介します。
Gmailアドレス
勤務予定日時を登録するアルバイト全員のGmailアドレスが必要です。
スプレッドシートID
勤務済み時間や残勤務時間を出力するスプレッドシートのIDが必要です。
開発
今回のスクリプトは以下の通りです。
'xxxxxxxxxx'となっている箇所を取得したパラメーターや適切な文字列に変更してください。
// カレンダーIDのリスト。カレンダーからデータを取得するための対象ユーザーのメールアドレスを含みます。
const CALENDAR_IDS = [
'hoge@google.com',
'fuga@google.com'
];
// 集計の開始日と終了日を設定
const sumStartDate = new Date('2023/04/01 00:00:00');
const sumEndDate = new Date('2024/03/31 23:59:59');
// スクリプトがGoogleスプレッドシートを開いたときに呼び出される関数
function onOpen() {
// カスタムメニューを作成
var myMenu = [
{ name: "カレンダー情報反映", functionName: "myFunction" }
];
// カスタムメニューをスプレッドシートに追加
SpreadsheetApp.getActiveSpreadsheet().addMenu("勤怠管理", myMenu);
}
// カスタムメニューから呼び出される関数
function myFunction() {
// スプレッドシートへのアクセスパラメータ
const spreadSheetParams = {
fileID: 'xxxxxxxxxx',
sheetName: 'xxxxxxxxxx',
};
// スプレッドシートを開く
const spreadsheet = SpreadsheetApp.openById(spreadSheetParams.fileID);
const sheet = spreadsheet.getSheetByName(spreadSheetParams.sheetName);
var eventArray = [];
// 各カレンダーに対して処理を実行
CALENDAR_IDS.forEach((calendarId) => {
const calendar = CalendarApp.getCalendarById(calendarId)
const calendarName = calendar.getName();
var events = calendar.getEvents(sumStartDate, sumEndDate)
// カレンダー内のイベントを処理
events.forEach((event) => {
var eventTitle = event.getTitle();
var eventStartTime = event.getStartTime();
var eventEndTime = event.getEndTime();
var eventStartTimeMonth = eventStartTime.getMonth() + 1;
var eventElapsedTIme = (eventEndTime - eventStartTime) / 60 / 60 / 1000;
// イベントのタイトルが 'xxxxxxxxxx' の場合にデータを収集
if (eventTitle == 'xxxxxxxxxx') {
eventArray.push([calendarName, eventStartTimeMonth, eventStartTime, eventEndTime, eventElapsedTIme]);
}
});
});
// 収集したデータをスプレッドシートに書き込む
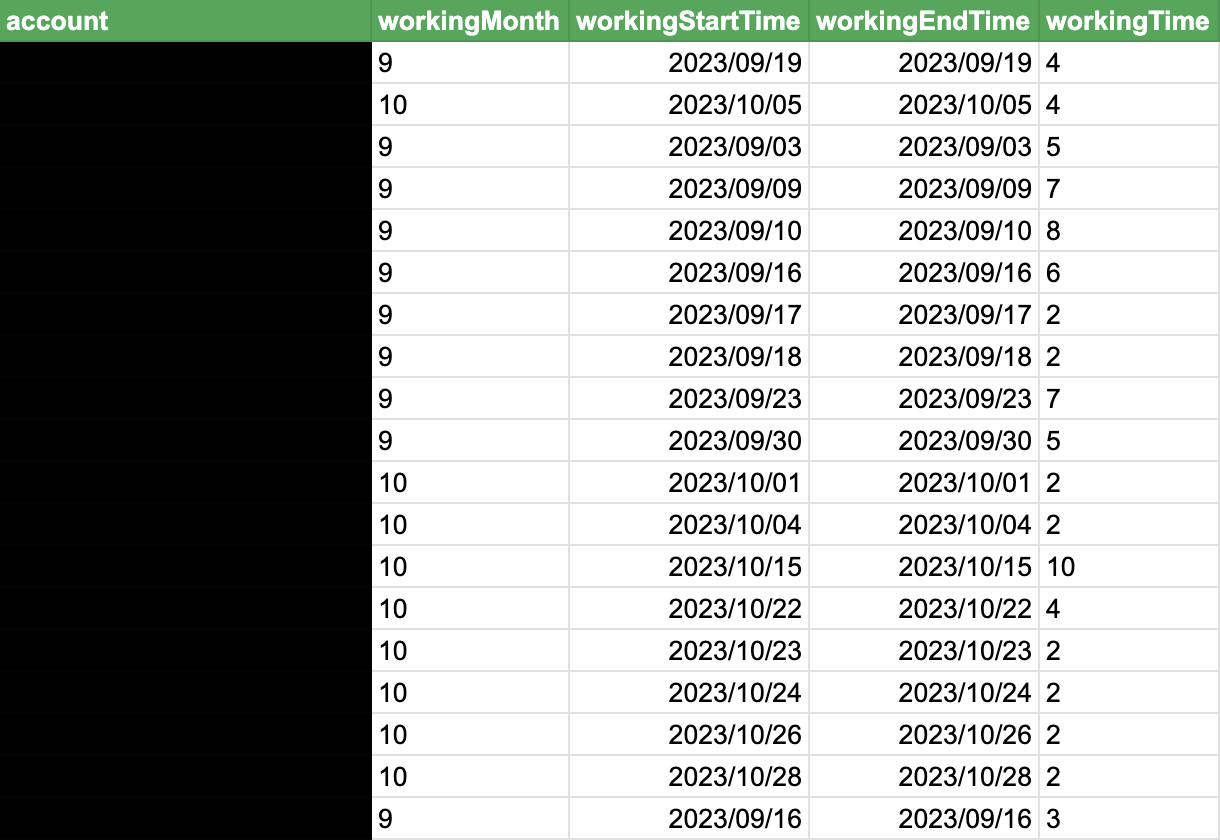
sheet.getRange(2, 1, eventArray.length, eventArray[0].length).setValues(eventArray);
}
スプレッドシート
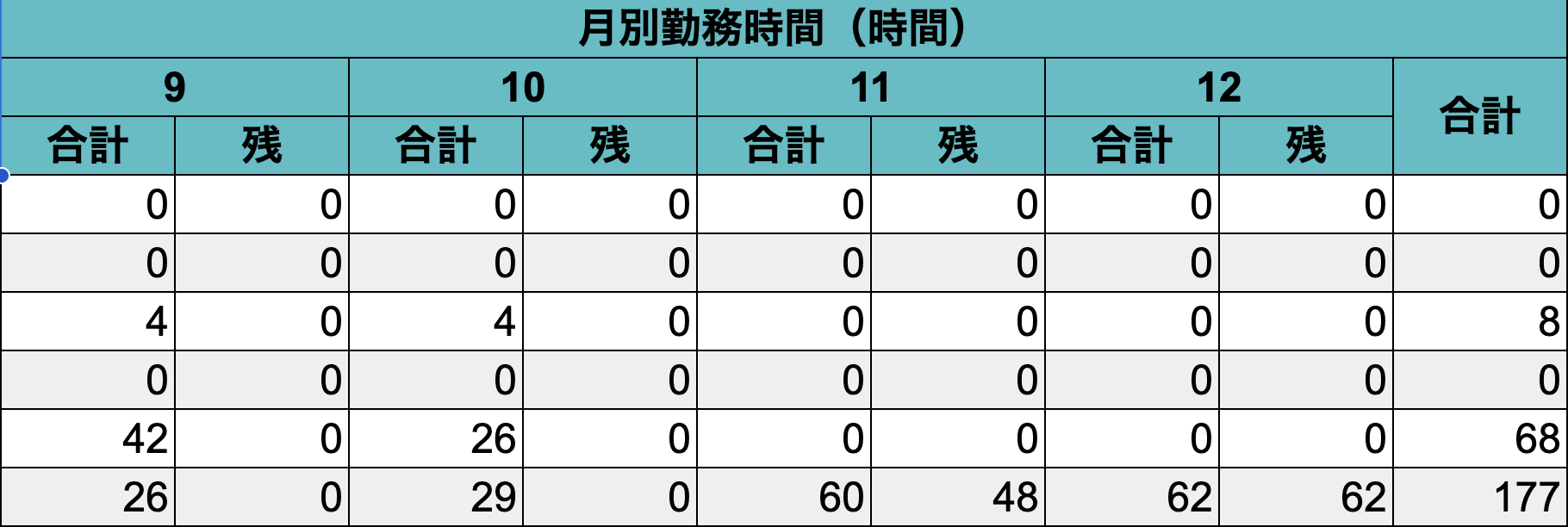
GASを実行すると、アカウントごとに勤務済み時間・残勤務時間を集計し、スプレッドシートに出力します。

実行方法は「勤怠管理」タブの「カレンダー情報反映」をクリックするだけです。
あとは関数を用いれば、アカウント・月別ごとに勤務時間や残勤務時間を表にまとめることができます。

今回はここまでです。