こんにちは。
生成AIが普及する前には戻れなくなってしまったぐらい、生成AIの恩恵を受けているわたしです。
さて、みなさんご存知の通り、生成AIの普及や自動処理技術の向上により、デザインのハードルもかなり下がってきています。特に画像デザインはここ数年で、背景切り取りやコンテンツ生成などの機能が充実しました。結果、誰でも簡単に一定のクオリティであれば出せるようになったと思います。
そこで今回は、デザイナー以外の方もデザインがしやすくなってきたからこそ知っておいてほしいデザイン知識「カーニング」についてまとめたいと思います。
カーニング(文字詰め)とは
カーニングとは、タイポグラフィやグラフィックデザインにおいて重要な技術で、文字間のスペースを調整することを指します。つまり、文字と文字のスペースを読みやすいように調整し、識字にかかる時間を短縮させようということです。
というのも現代人は膨大な量のコンテンツを消費するので、ショート動画もそうですが「パッと見」の重要性が増してきました。なので本当に文章を読んでもらいたければ、読みやすい文章にする努力に加えて、ビジュアル面の努力が必要になってきています。
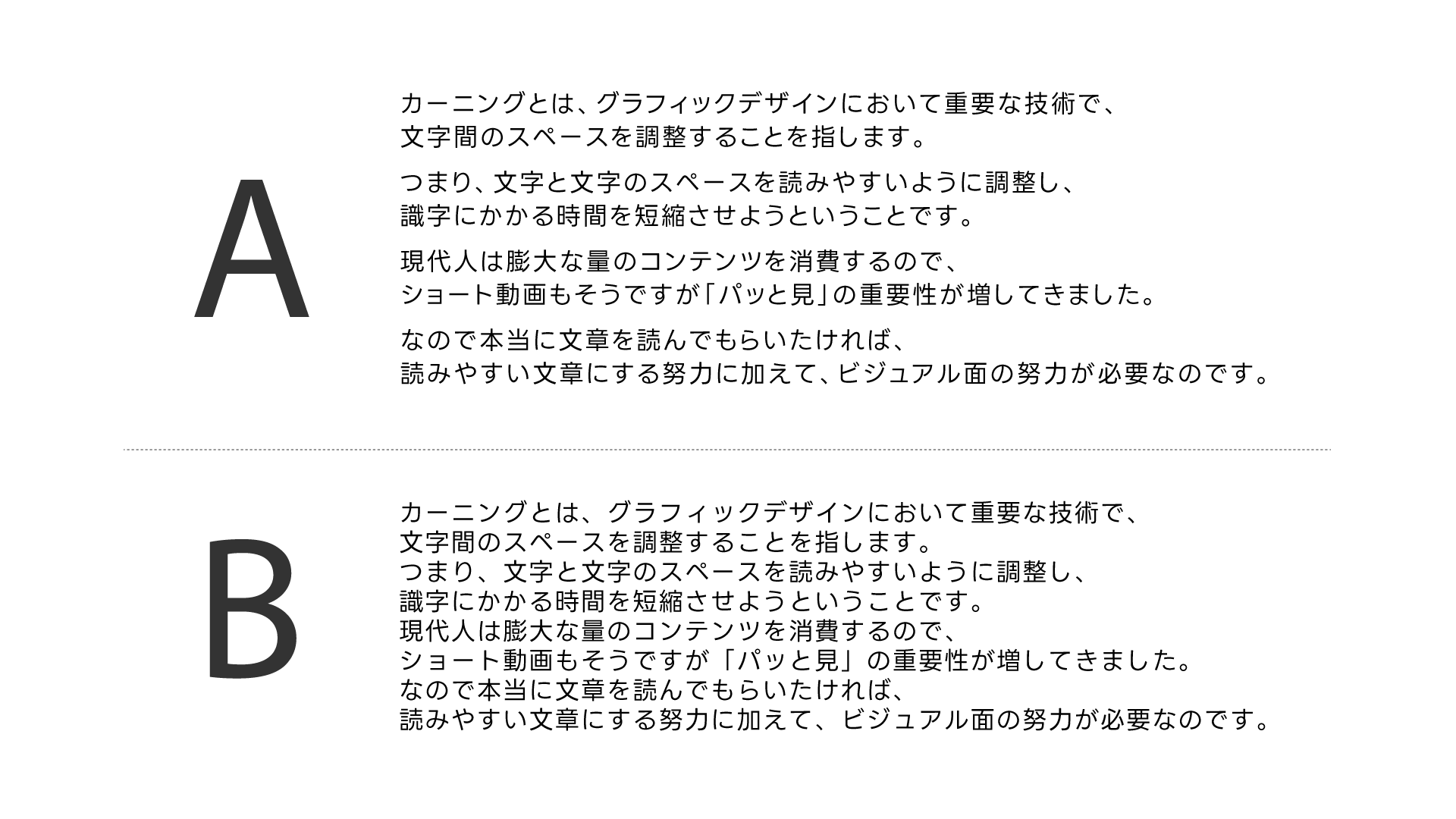
ここで具体例を出してみます。AとBどっちが「パッと見」で読む気になりますか?

おそらくAのほうが読みやすい、もしくはBが読みづらいと感じるのではないでしょうか。
(読みやすいという感じ方は人それぞれなので正解はないですが)
ちなみに、Bとの差が分かりやすいようにAはカーニング(文字間調整)に加えて、トラッキング(行間調整)という技術も使っています。
本当は分けてお伝えするべきなのですが、これらは脳が文字情報を処理しやすくするための工夫という点で同じなので、説明のしやすさを優先してどちらも言えることも「カーニングの話」とまとめさせてください。
いつからカーニングをするようになったのか
この技術が大事にされている理由を伝えるために、なんでそもそもこんなことをやるようになったのかという話をさせていただきます。
①印刷技術の発展
カーニングの概念は活版印刷の時代に遡ります。昔は文字を印刷するのも、もちろん手作業だったので、下記を人の手で実施していました。
- 木製や金属製の活字を手作業で調整
- 活字の側面を削って文字間隔を調整
印刷のしやすさに加えて、感覚的に読みやすいカーニングを、文字の組み合わせに応じて適切な間隔で実現していたということです。
②デジタル時代への適応
印刷技術からデジタルタイポグラフィへの移行に伴い、カーニングの手法も進化しました。具体的には、ピクセルレベルでの精密な調整が可能になることに加え、自動でカーニングができるようになりました。これにより、デザイナーはより効率的かつ正確にカーニングを行えるようになりました。
つまり、印刷時代から人の手で読みやすさが追求され、暗黙知だったそのノウハウがデジタルでも再現できるようになったということです。
なので、ポスターなど印刷が必要なクリエイティブを作る方や広告代理店などの業界の方は、昔も今も細かくこだわっている人が多いですし、錯視について詳しい人が多いのです。
PowerPointでカーニングをする
では実際に、デザイナー以外の方も使うことの多いPowerPointでカーニングしてみます。
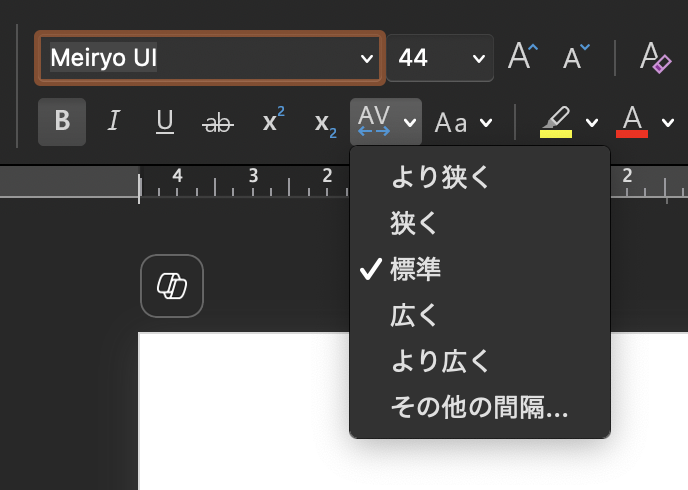
使っている方も多いかと思いますが、ツールバーのアイコンからカーニングを行うことができます。

実際に調整してみます。
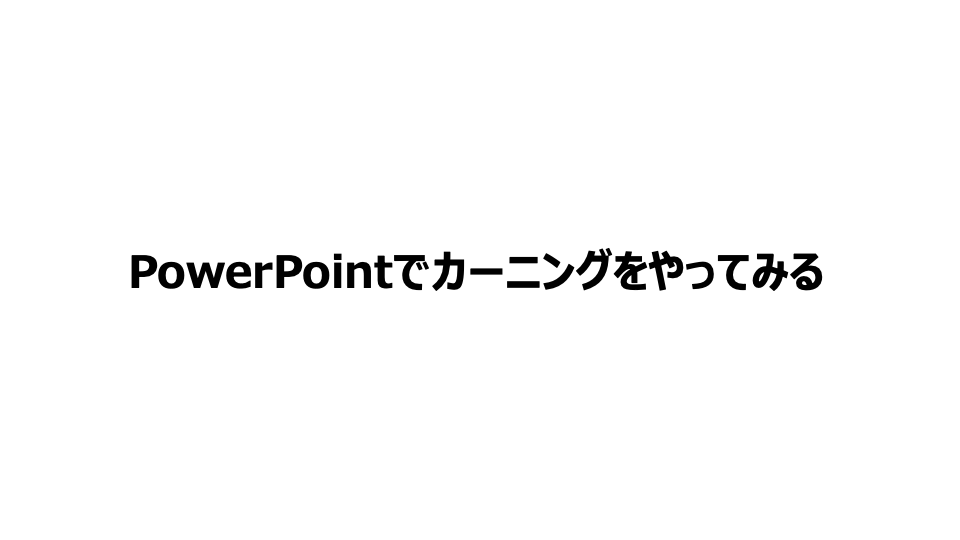
▼Before:標準(Meiryo UI)

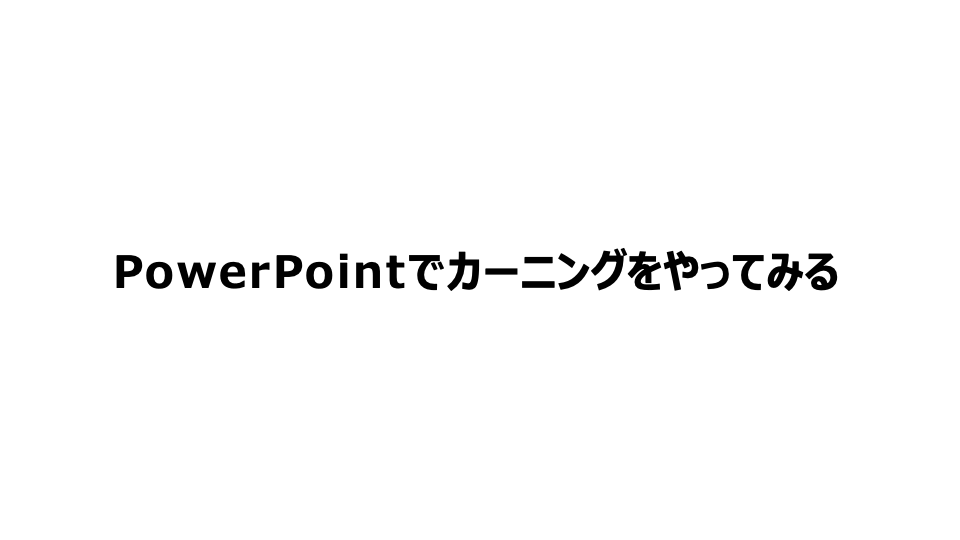
▼After:広く(Meiryo UI)

デフォルトだとツメツメだったのが、ちょっと読みやすくなりましたね。
特にタイトルテキストをカーニングすると洗練された印象を与えることができます。
ただ、PowerPointの微妙なところは、自動でいい感じにできないこと…。
特に「PowerPoint」という文字がバラバラに思えませんか?もっと言うと下画像のよう「o-i-n」の間のスペースが他の文字間隔と比べて広がりすぎています。

なので、1文字ずつ行間を調整し塊として認識させてあげることで、読みやすくしているわけです。
例えばこんな感じ。

そうは言っても毎回やるのは大変。なのでデザイナーはIllustratorなどのデザインツールを使用します。
Illustratorでカーニングをする
PowerPointと同様にまずテキストを打ちます。普通に打ったらスペースが気持ち悪くないですか?(圧)

手動の調整方法はPowerPointと同様なので割愛し、自動カーニングについてお伝えします。
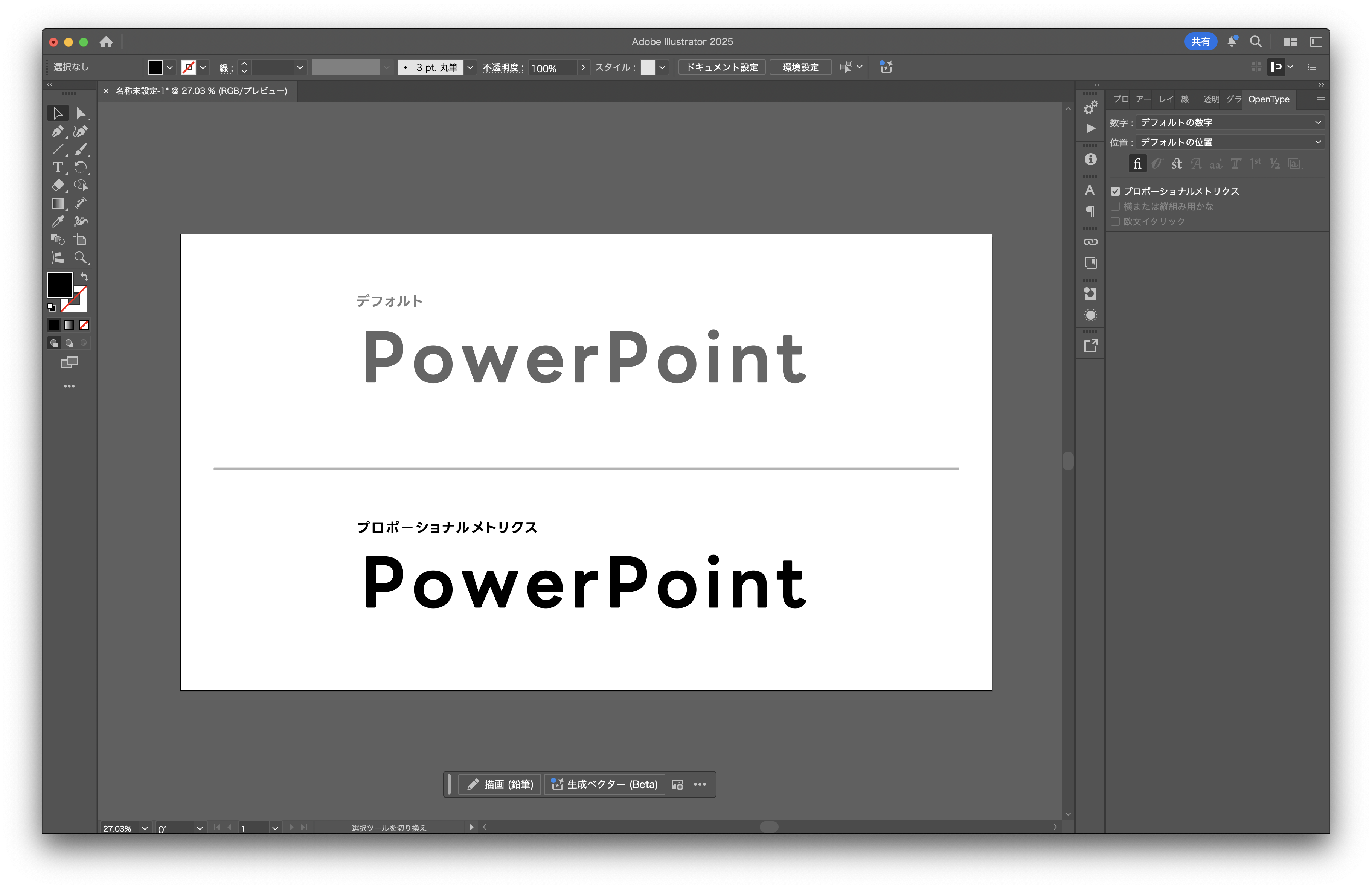
①OpenType:プロポーショナルメトリクス
和英混合の文章をサクッといい感じにしたいときはコレ。フォントベンダーがベストと考えるカーニングに自動で調整してくれます。
しかし、対応しているフォントじゃないと使えないのと、例のような欧文はツメが効かないので、②〜の方法と併用するのがオススメです。

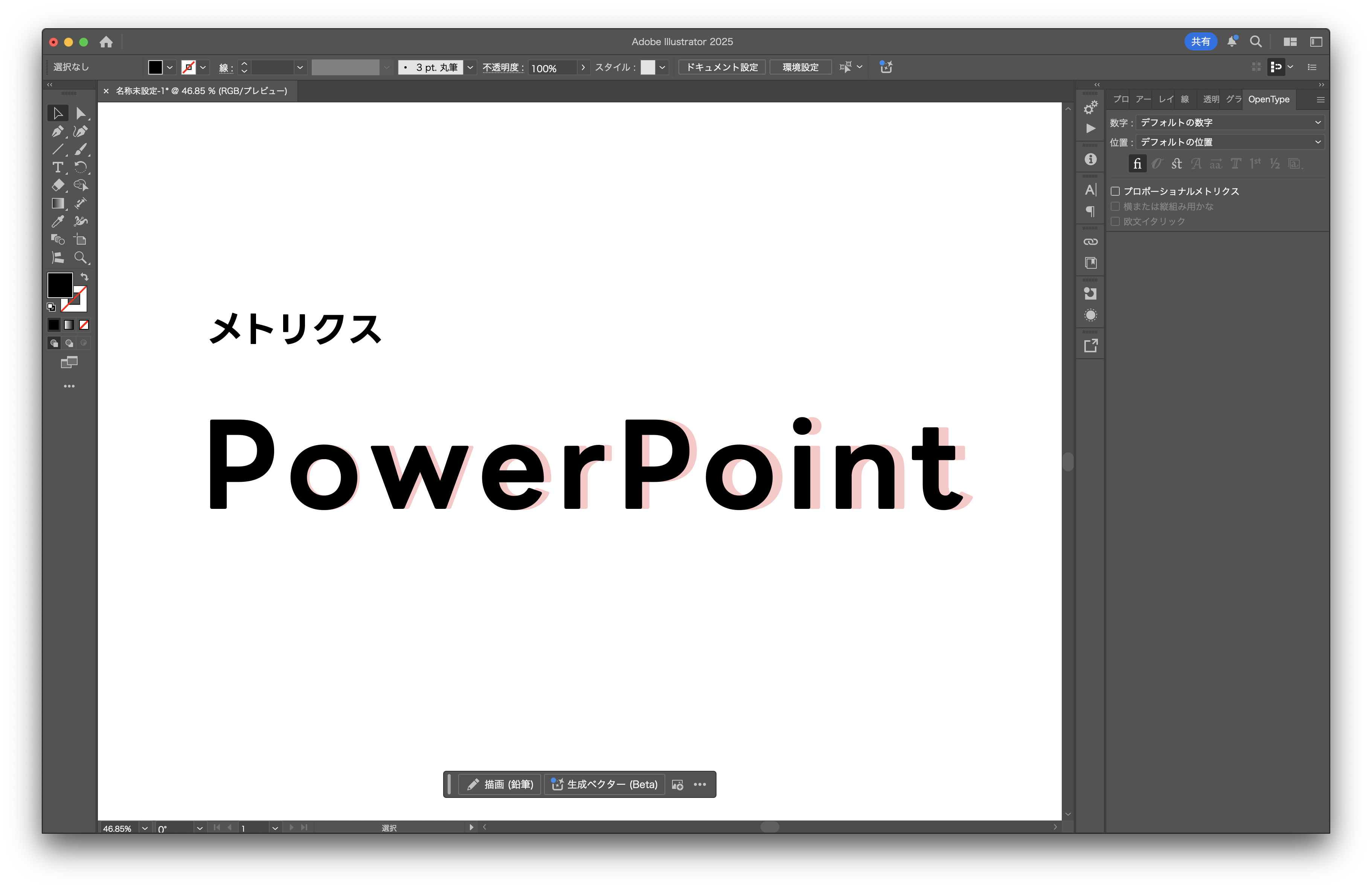
②カーニング:メトリクス
テキスト設定のカーニングからメトリクスを選択したものです。文字のペア情報に合わせて文字間隔を調整してくれるので良い感じにしてくれます。

ただ、下記のように対応しているフォントが限られています。
・A-OTF→ペアカーニング情報なし
・A「P」-OTF→ペアカーニング情報「あり」
なので、どんなフォントでもいい感じにしたい!という方は次の③がオススメです。
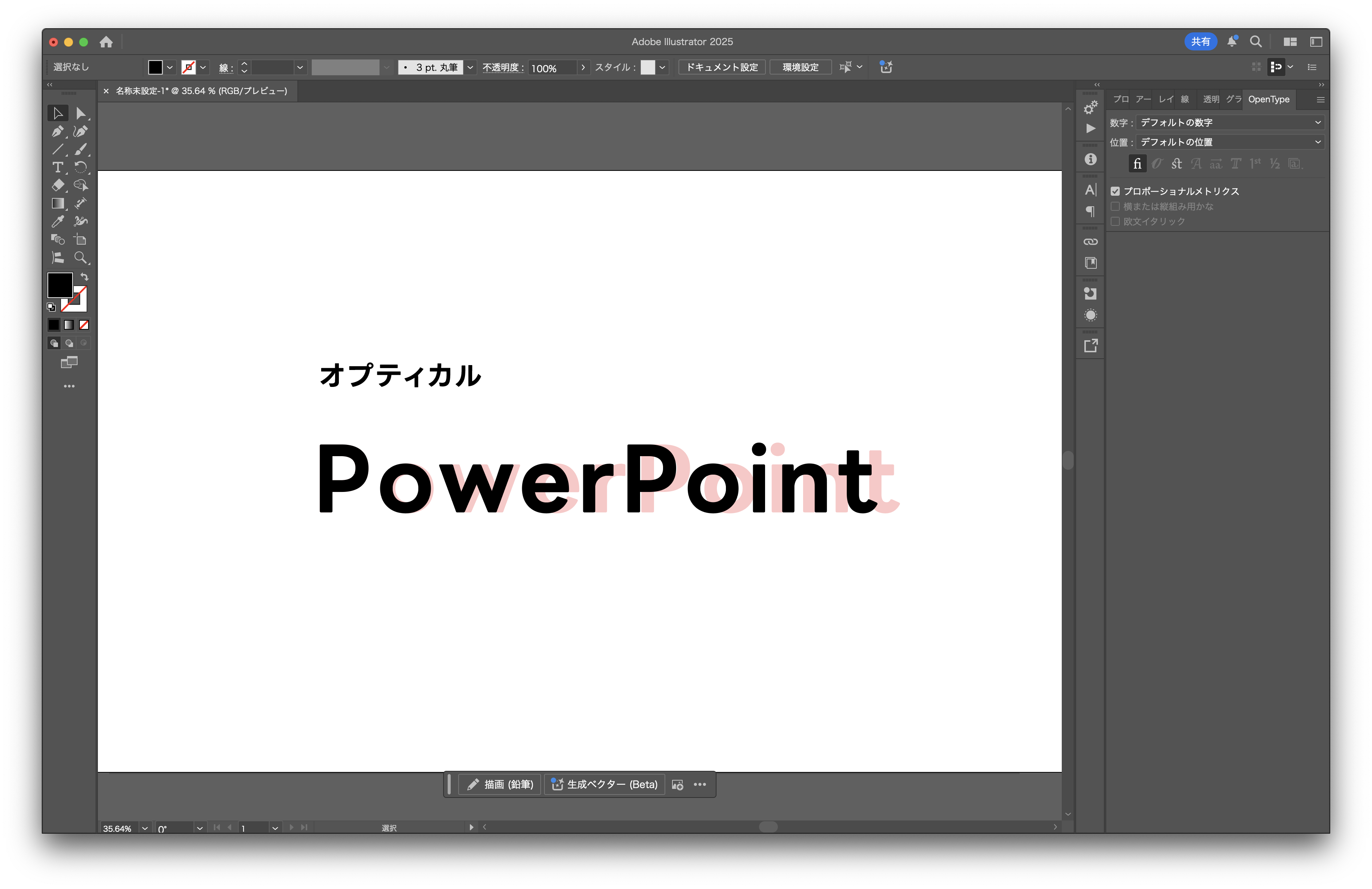
②カーニング:オプティカル
これはIllustratorのロジックを使っているため、フォントに依存せずいい感じにしてくれます。一方でペアカーニング情報ありのメトリクスのほうが精度は良さげです。

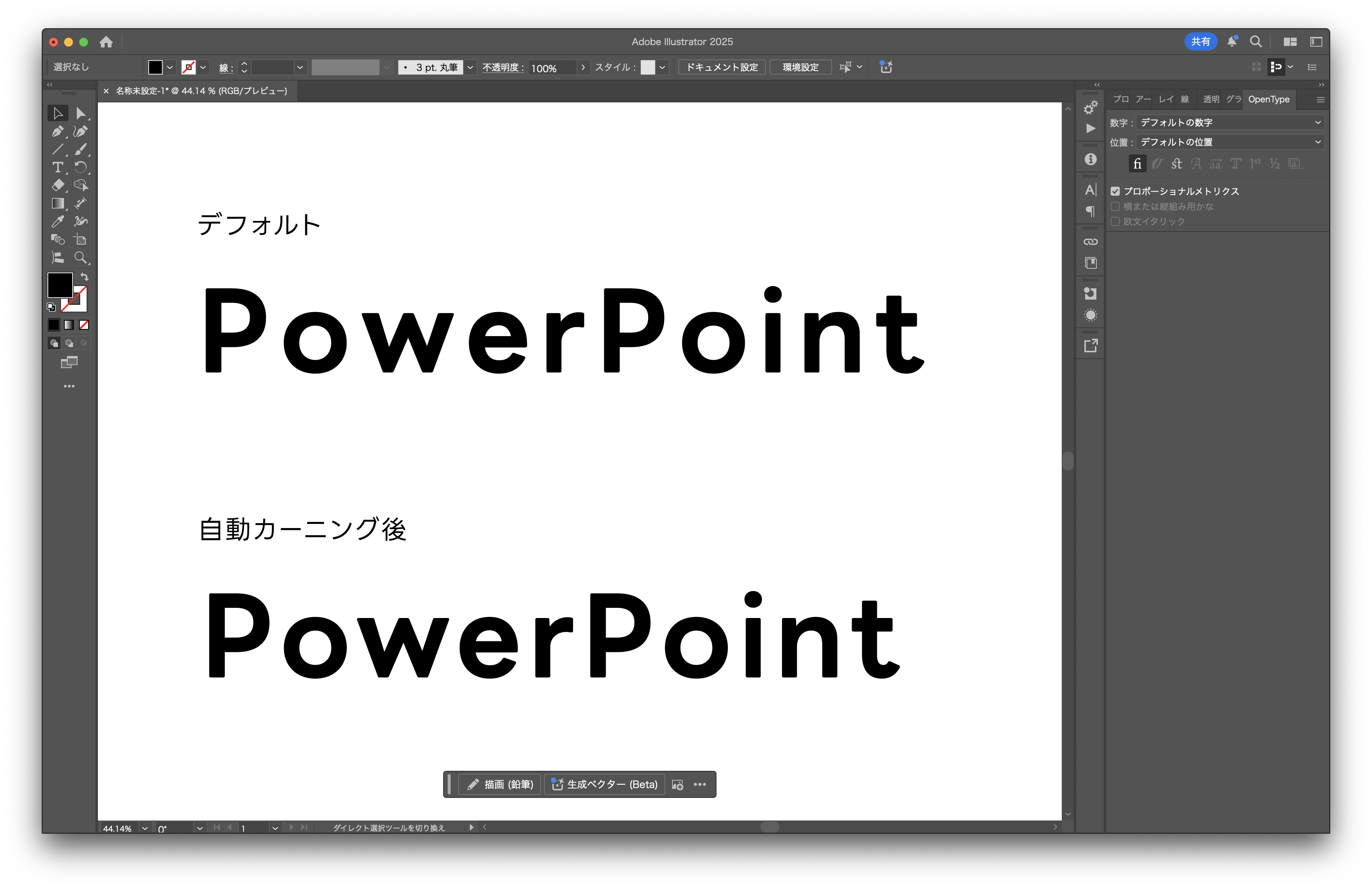
ということで、Illustratorの自動カーニング(プロポーショナルメトリクス+オプティカル)だとこれぐらい読みやすくなります。特に「o」のカーニングがいい感じですね。

とはいえ「rとP」が「Pとo」と比べてくっつきすぎですし、結局手動でつくったものが自分的には一番気持ちいいと思えてしまいます…。それでも自動でいい感じに修正したものをカーニングするのと、デフォルトのものから調整するのとだとかなり工数は変わるので、自動カーニングは有用だと思います。
自分の目を信じることも必要
何もカーニングだけに限った話ではないですが、ビジュアルデザインは「なんか気持ち悪いな」という違和感が非常に大事です。
今回も、最初は「別にカーニングした後も前とそんな変わらなくね?」と思った方も、実際に調整したものを見ると「たしかにデフォルトは気持ち悪い」という違和感をおぼえるようになると思います。
そうすると「気持ちの良いカーニングにしたいな」「じゃあ例に出ていた自動カーニングももの足りないな」と思えるようになっていくわけです。
広告代理店などの業界人やデザイナーがその違和感を大事にしてるのはもちろん、消費者も手のかかった印刷物を街中でよくみかけるので、なんとなく「(カーニングがあったほうが)洗練されている」とすでに感じるようになっていると思います。
ということで、AI技術の発展により、誰でも高品質のクリエイティブが作れるようになったからこそ、デザイナーに限らず、この技術を使ってみて差別化をはかってみてはいかがでしょうか。
今回は以上ですーー