最近フロントエンドのお仕事が増えてきたのですが、正直フワッとしたまま触っているのでもやもやしています。
そこで今日は流行りのStoryBookを触ってみよう!と思います。
StoryBookとは
StoryBookとは、UIコンポーネントを簡単に作成・管理できるツールです。
React, Vue, Angular, Svelteなどのフレームワークに対応しています。
なぜStoryBookを使うのか
- UIコンポーネントをカタログのように見ることが出来るので、確認や再利用をすぐに行える
- 知らないコンポーネントは使いづらい問題、よく発生しがち
- UIが実際にどのように動作するのかを共有することが可能なので、チーム内での認識を齟齬をなくすことが出来ます
- 仕様が変わった時に気づきやすい
- 実装が複雑化すると、コンポーネントの抽象度が上がりがち
まずは雑な環境構築していくぞ
今回の環境はこんな感じで考えています
Docker, Docker Composeを利用する
Nodeは18
React, TypeScript
TailwindCSSを利用
まずはざつにディレクトリを作成
mkdir react-storybook-test
適当なDockerfileとdocker-compose.ymlを作成します
FROM node:18-alpine
WORKDIR /usr/src/app
version: '3'
services:
app:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./:/usr/src/app
command: sh -c "npm run dev"
ports:
- "3000:3000"
buildします
docker compose build
app コンテナのshに入ります
docker compose run app sh
/usr/src/app # npm --version
8.9.0
/usr/src/app #
create-next-appする
/usr/src/app # npx create-next-app app --use-npm --typescript
Need to install the following packages:
create-next-app
Ok to proceed? (y) y
Creating a new Next.js app in /usr/src/app/app.
Using npm.
Installing dependencies:
- react
- react-dom
- next
...
Success! Created app at /usr/src/app/app
Inside that directory, you can run several commands:
...
/usr/src/app #
./react-storybook-test/app 配下のファイルを全て ./react-storybook-test に持ってきます
shから抜けて、docker composeを起動します
docker compose up
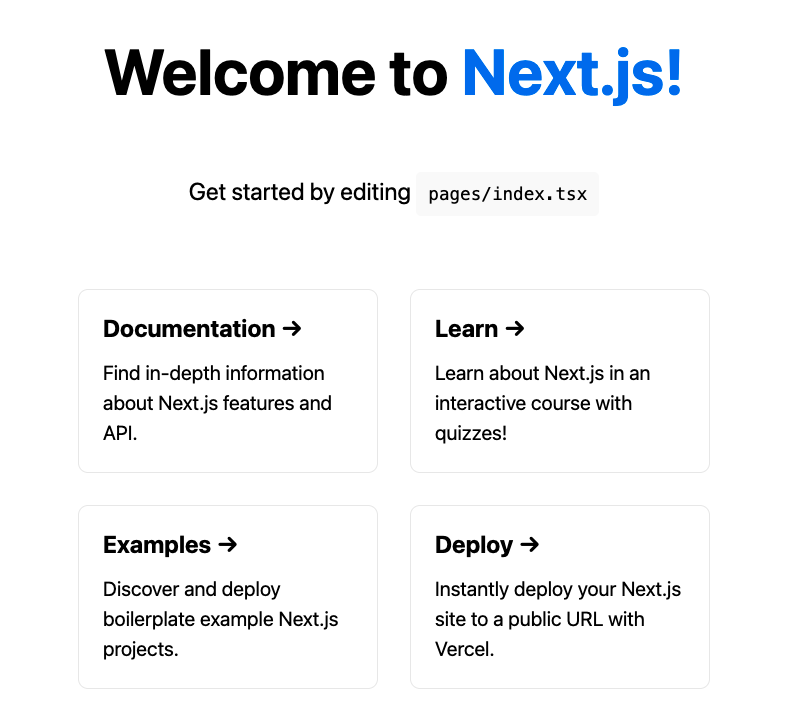
http://localhost:3000をみて、こんな感じの画面が表示されていれば一旦ここまでは成功です!

次に、tailwindcssをインストールしていきます。
docker compose exec app npm install -D tailwindcss postcss autoprefixer
docker compose exec app npx tailwindcss init -p
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
@tailwind base;
@tailwind components;
@tailwind utilities;
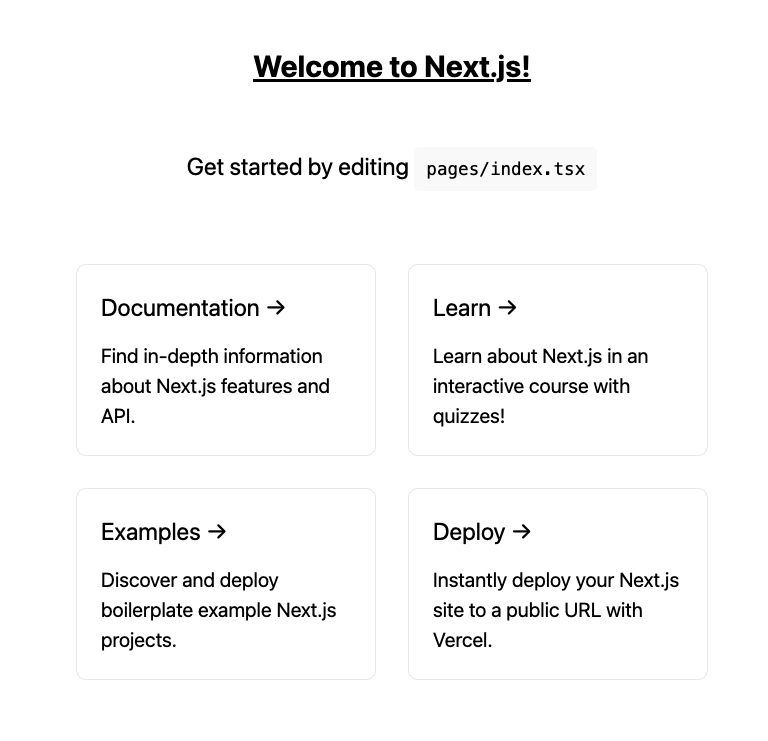
ここまできたら、 ./pages/index.tsx 内のh1タグのクラスを以下のように変えてみて、コンテナを再起動してみましょう。
<h1 className="text-3xl font-bold underline">
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
以下のように、タイトルのスタイルが変わっていたらOKです!

それではいよいよ、本題のStoryBookに入っていきましょう。
docker compose exec app npx -p @storybook/cli sb init
めちゃくちゃ読み込みます
.env.localを作成します
SKIP_PREFLIGHT_CHECK=true
docker-compose.ymlを以下のように書き換えます
version: '3'
services:
app:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./:/usr/src/app
command: sh -c "npm run dev"
ports:
- "3000:3000"
storybook:
build:
context: .
dockerfile: Dockerfile
volumes:
- ./:/usr/src/app
command: sh -c "npm run storybook"
ports:
- "6006:6006"
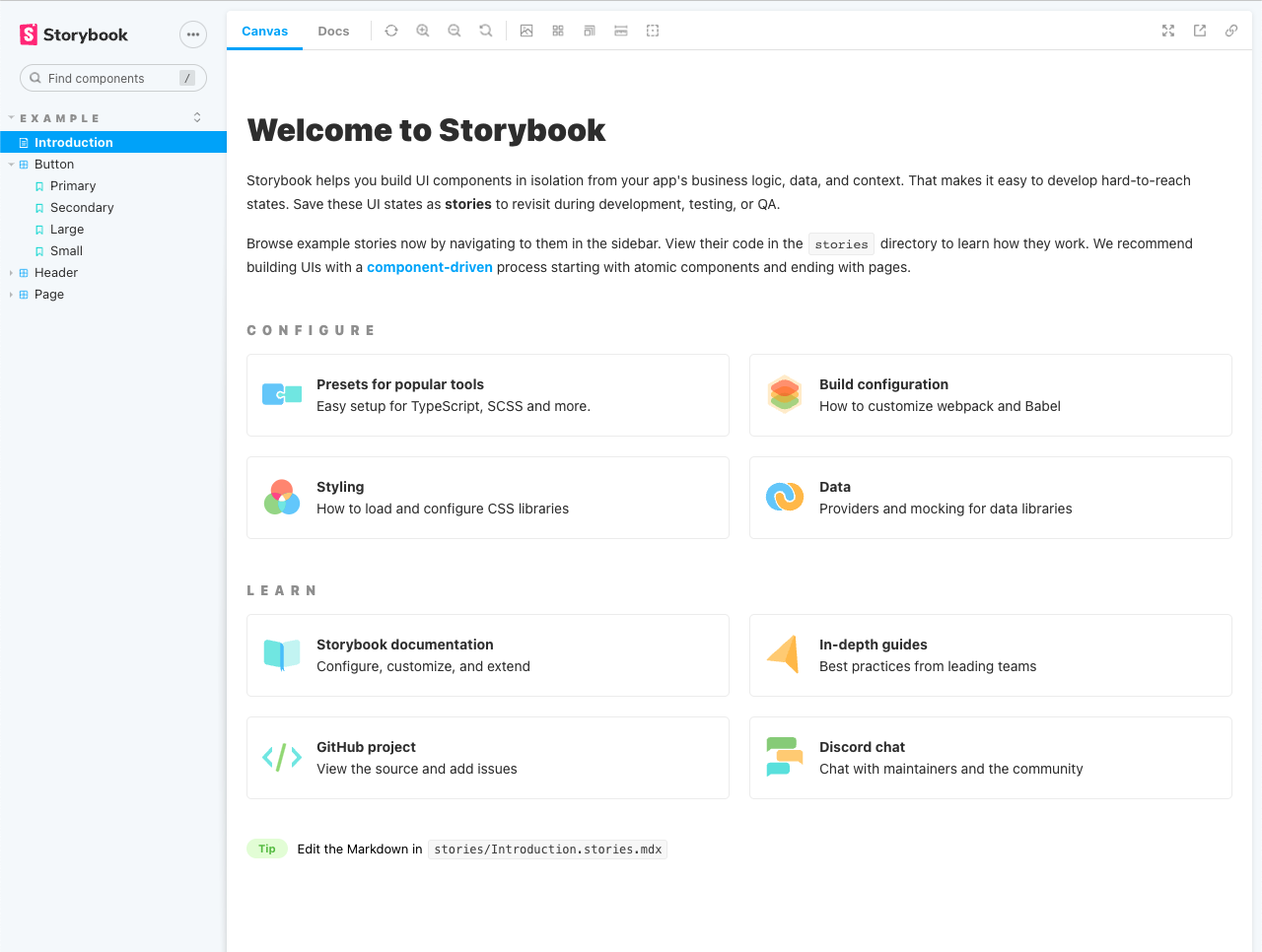
再度 docker compose up をして、 http://localhost:6006/ を開くと以下の画面が出てこればOKです

ただ、このままではtailwindcssを読み込むことができないので、addonを追加します。
docker compose exec app npm install -D @storybook/addon-postcss
module.exports = {
"typescript" : { reactDocgen: false },
"stories": [
"../stories/**/*.stories.mdx",
"../stories/**/*.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
{
name: '@storybook/addon-postcss',
options: {
postcssLoaderOptions: {
implementation: require('postcss'),
},
},
},
],
"framework": "@storybook/react",
"core": {
"builder": "@storybook/builder-webpack5"
}
}
import '../styles/globals.css';
export const parameters = {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
}
これで完成です!
参考
- Install Tailwind CSS with Next.js - Tailwind CSS: https://tailwindcss.com/docs/guides/nextjs
- React 向け Storybook のチュートリアル - storybook: https://storybook.js.org/tutorials/intro-to-storybook/react/ja/get-started/
- https://storybook.js.org/blog/get-started-with-storybook-and-next-js/
![[Bookレビュー] 『これからはじめるFigma Web・UIデザイン入門』をエンジニアが読んで実践してみた](/assets/ogp/book-review-figma-web-design.webp)