最近ChatGPTと相談しながら資料を作る機会が増えてきました。いつもその出力結果からPowerPointなどを使ってスライド化しているのですが、デザインを凝らなくて良い内部資料だと時間がもったいない気がしたので何か良い方法がないかと探していたら、Marpを使えばうまく出来そうということなので試してみたいと思います。
Marpとは
Marp for VS Codeは、Visual Studio Code (VS Code) の拡張機能で、Markdown文書からスライドプレゼンテーションを作成できるツールです。Markdownを使用してスライドのコンテンツを簡単に記述し、それをPDFやHTML形式のプレゼンテーションに変換する機能を提供します。プログラマーや技術者が文書を書く際に便利なツールとして人気があります。
▼インストールはこちら
https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode
Marpを使ってみる
適当な場所に下記のようなmarp-test.mdというファイルを作成し保存します。
---
marp: true
---
# タイトル
---
# スライド1
テストォ!
---
# スライド2
テストォォォ!!!
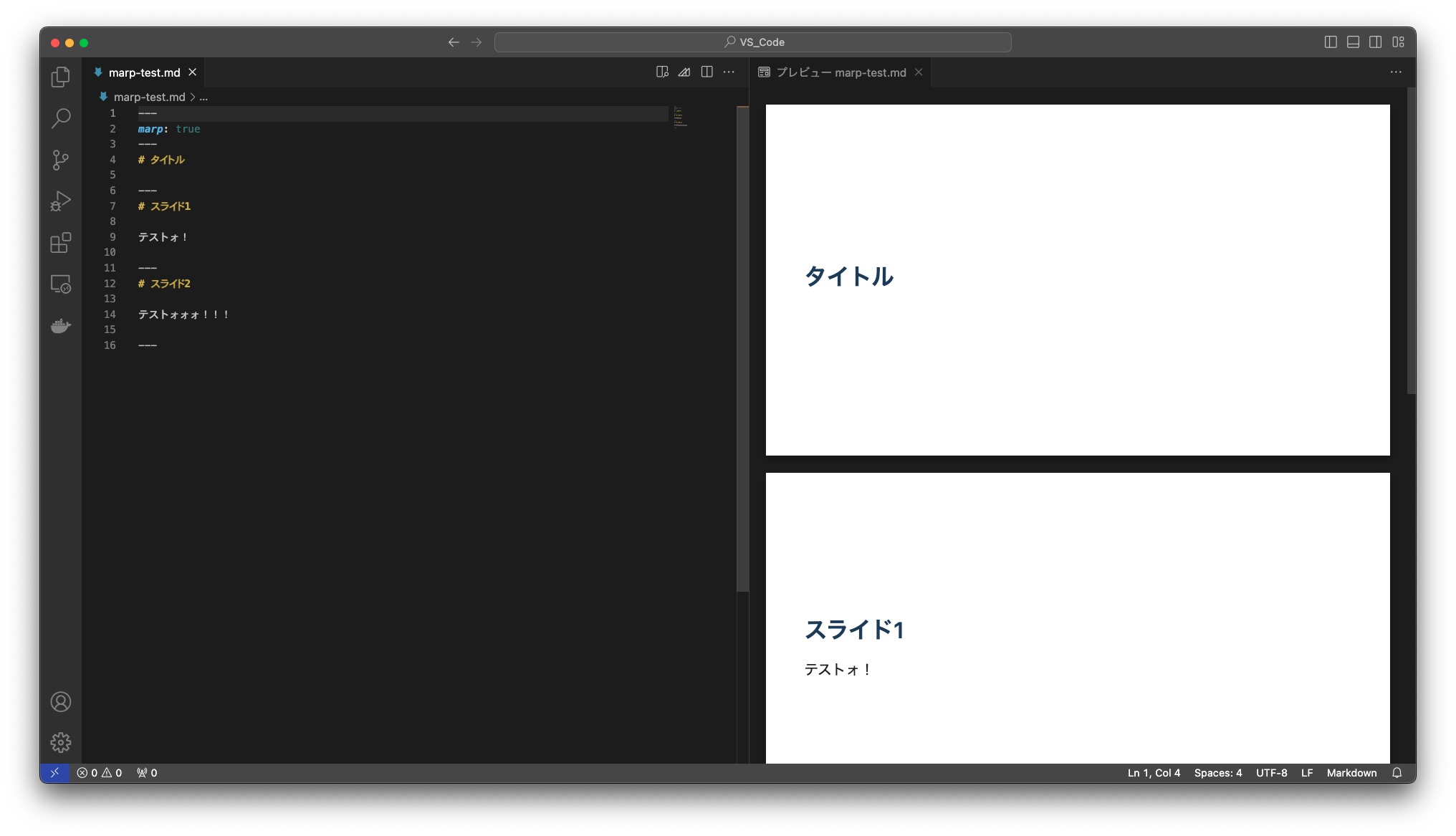
Marp for VS Codeがインストールされている状態でプレビューをしてみるとスライドとして表示されます。便利!

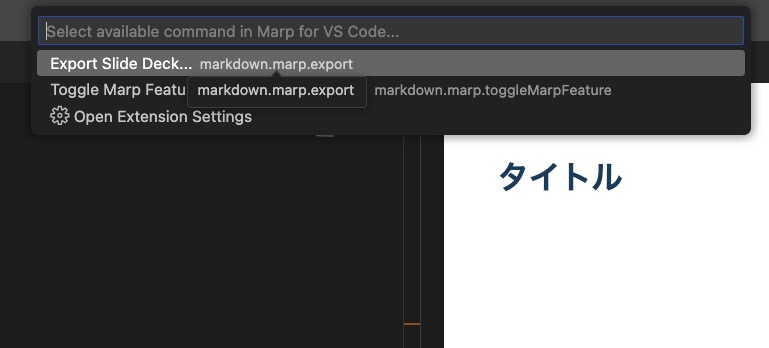
PDFへのエクスポートはMarpのアイコンを押せばできます。

ChatGPTの出力を反映してみる
ChatGPTへ出力形式を指定して、焼き肉の美味しい食べ方を聞いてみました。
---
marp: true
---
# 美味しい焼き肉の焼き方
---
# スライド1
### 材料を準備する
1. 肉は室温に戻しておく
2. 必要な調味料(塩、胡椒、たれなど)を準備
---
# スライド2
### 焼く前の下ごしらえ
- 炭火やガスグリルを使用する場合、十分に熱しておく
- 鉄板を使用する場合は、弱火でゆっくりと温める
---
# スライド3
### 肉の焼き方
1. 肉をグリルに置く
2. 表面が焼けたら裏返す(一度だけ裏返す)
3. 脂が落ち着いてきたら、少し火を強める
---
# スライド4
### 調理のポイント
- 火が強すぎると外側が焦げてしまうので注意
- 肉の厚みによって、焼く時間を調節する
- 最後にお好みのタレや塩で味付けをする
---
# スライド5
### 提供する際の注意
- 焼き立てをその場で提供するのが最も美味しい
- お好みでレモンや味噌を添えると味わいが増す
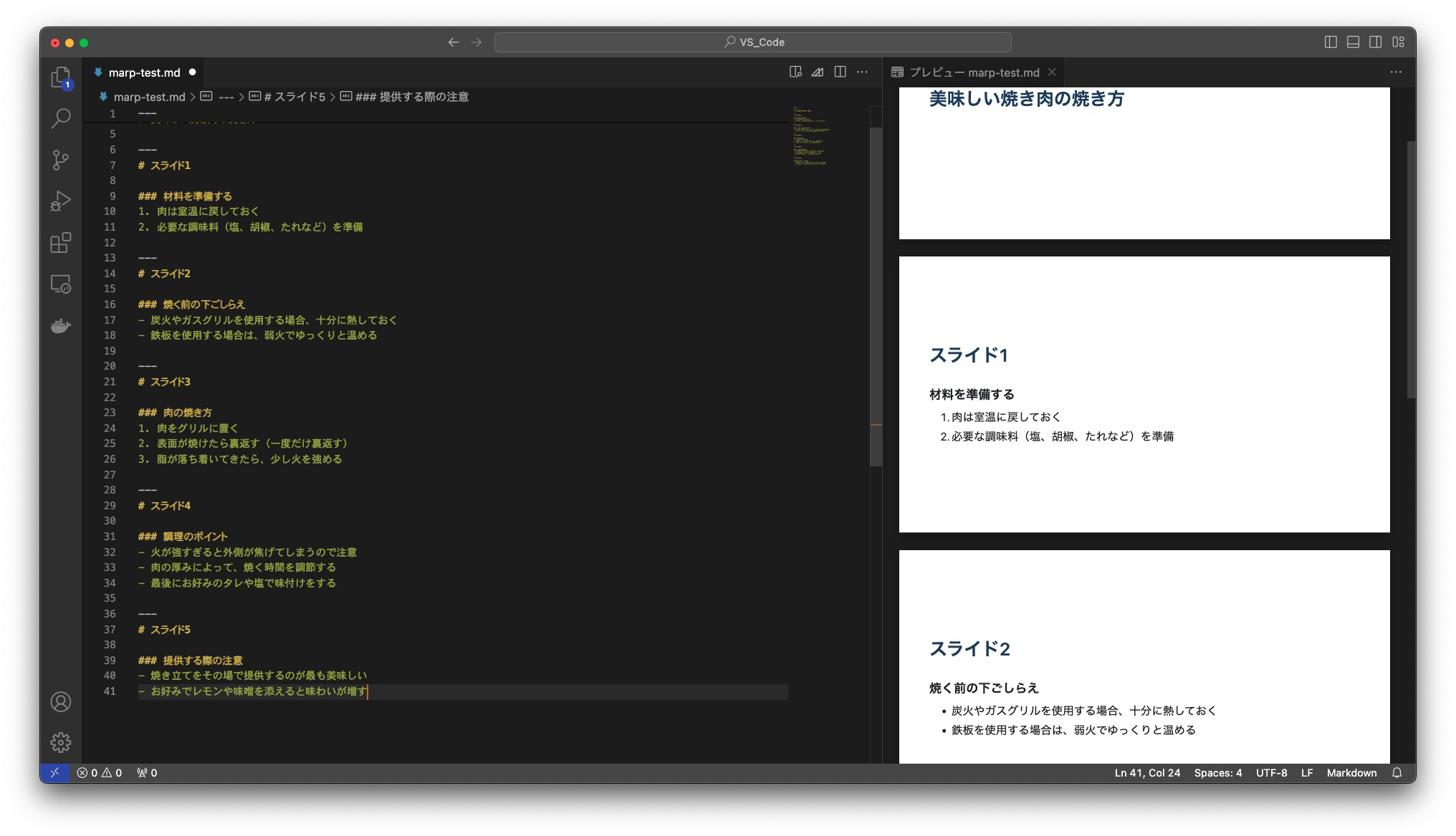
これをMarpで出力させます。うん、問題ないですね。

デザインにもちょっとはこだわりたい!
人間というのは欲深い生き物で、もっとカッコよくデザインもできればいいのにと思ってしまいます。簡単にできる範囲ですがやってみます。
すべてのスライドにスタイルを適用したい場合
下記のようにthemeを指定します。
---
marp: true
theme: gaia
footer: "**合同会社irori**"
---
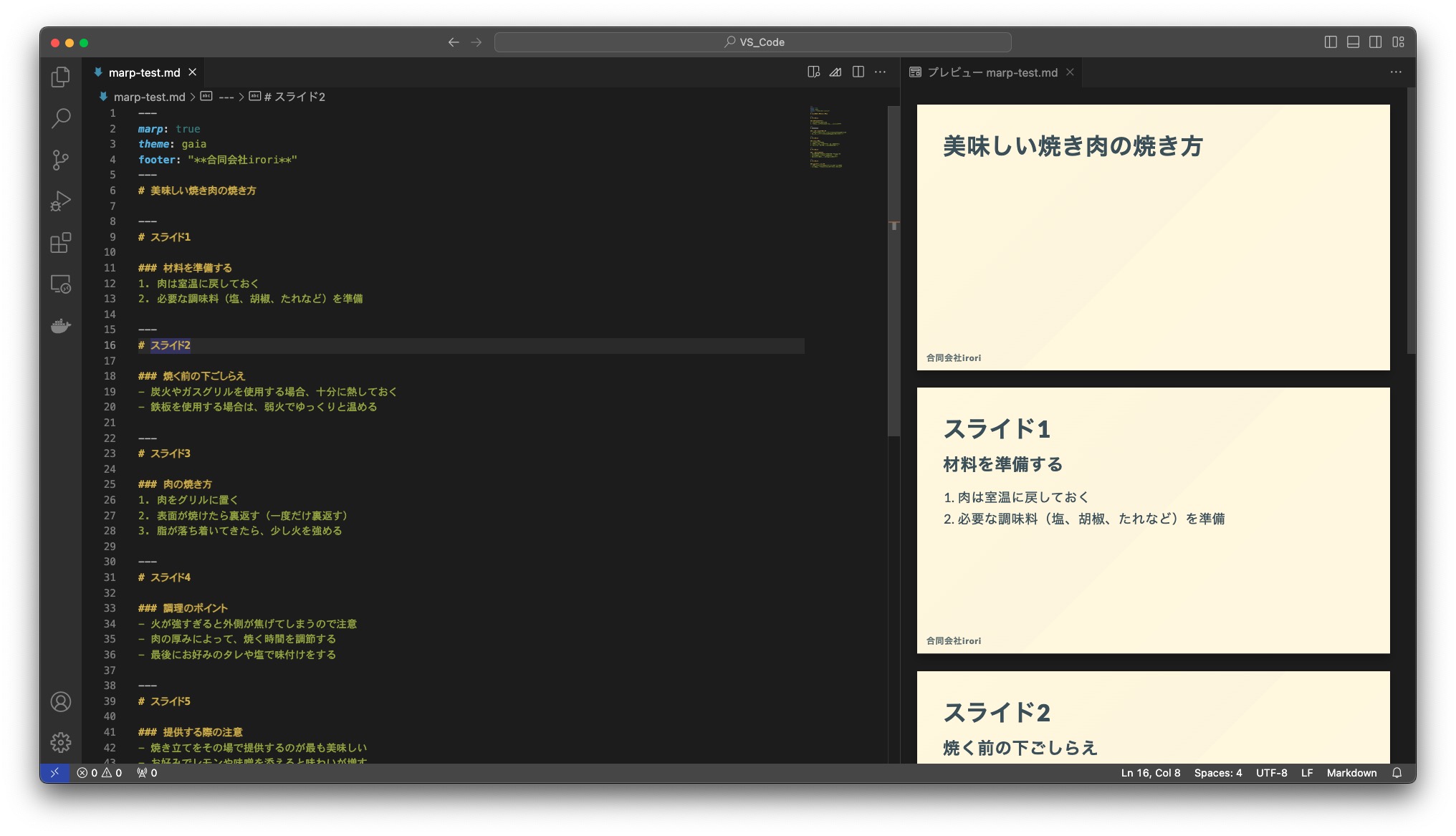
すると、画像のように一括でスタイルが適用されました。

もちろんCSSはオリジナルで作成できますが今回は省略します。
一部のスライドにスタイルを適用したい場合
theme: uncoverに変更し、各スライドだけに適用する指定をします。
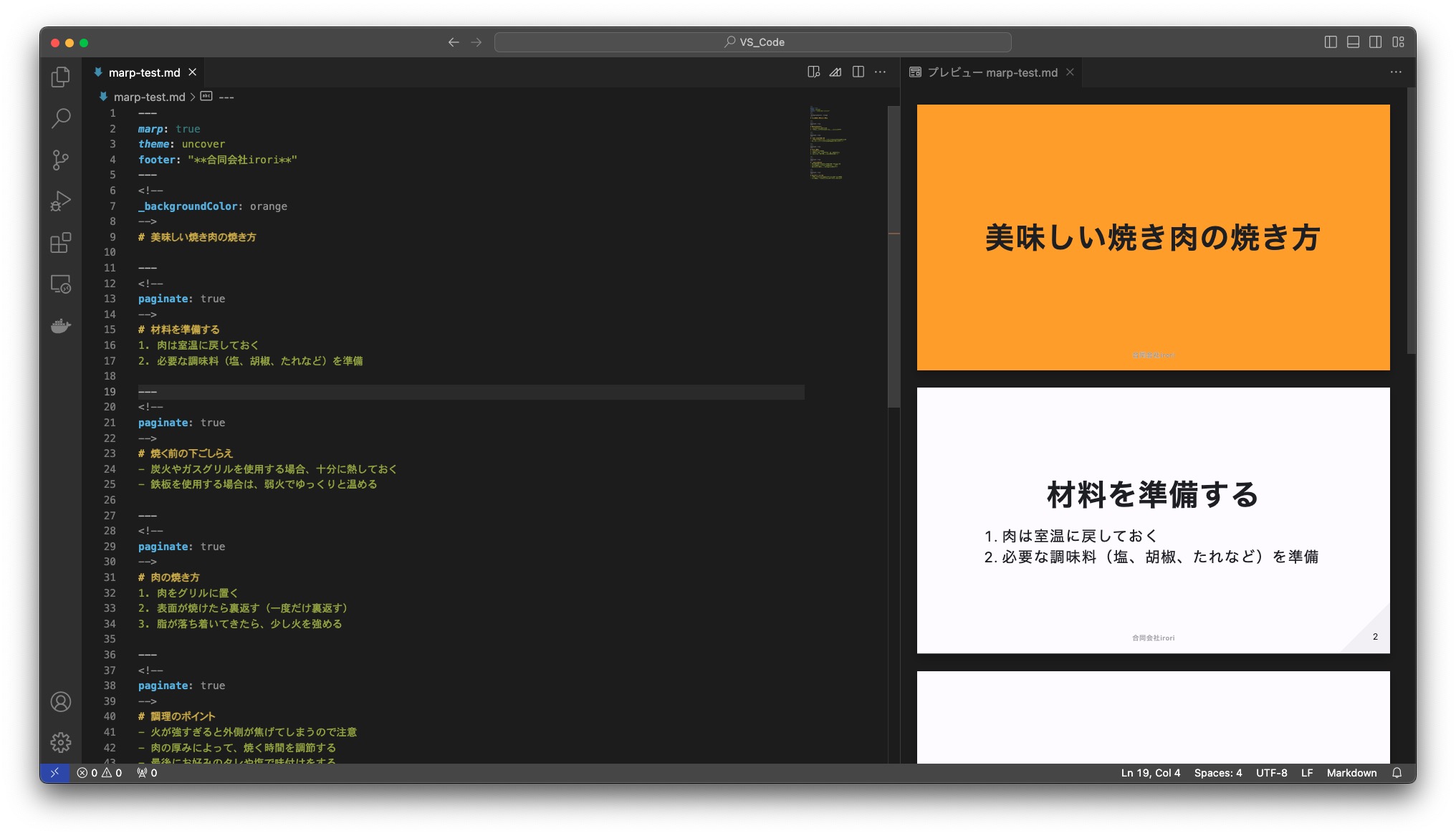
表紙のみ背景カラーを変更し、2ページ目以降はスライド番号をつけるようにしてみました。
---
marp: true
theme: uncover
footer: "**合同会社irori**"
---
<!--
_backgroundColor: orange
-->
# 美味しい焼き肉の焼き方
---
<!--
paginate: true
-->
# 材料を準備する
1. 肉は室温に戻しておく
2. 必要な調味料(塩、胡椒、たれなど)を準備
良さげですね。

やっぱりスライドには画像がいるっしょ
安心してください。できますよ!
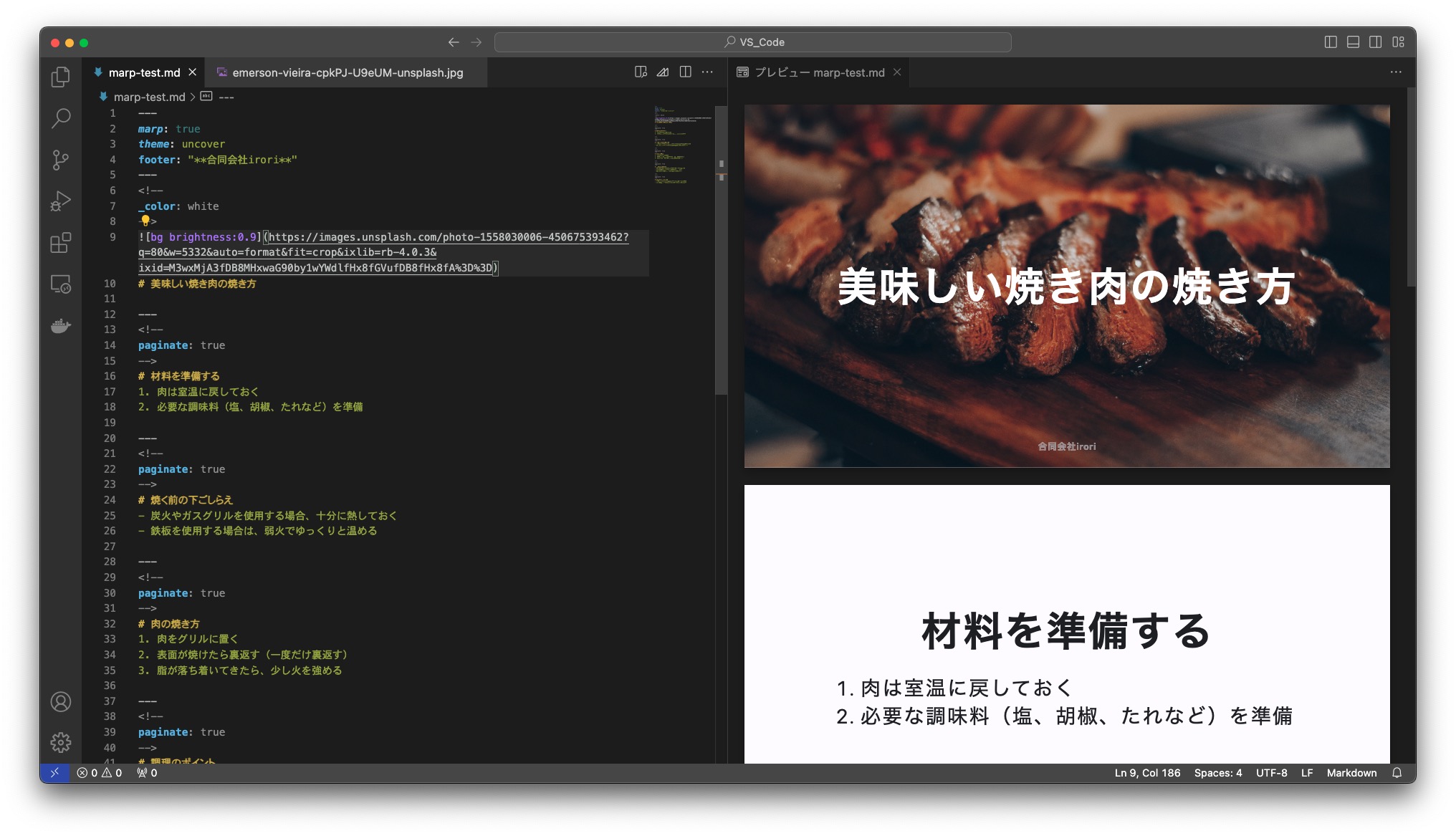
表紙に焼き肉の画像を入れてみる
フリー画像などをスライド背景に適用してみます
<!--
_color: white
-->

# 美味しい焼き肉の焼き方
うん!いい感じ。ちょっと画像を暗くしたのとテキストカラーを白に変更しました。

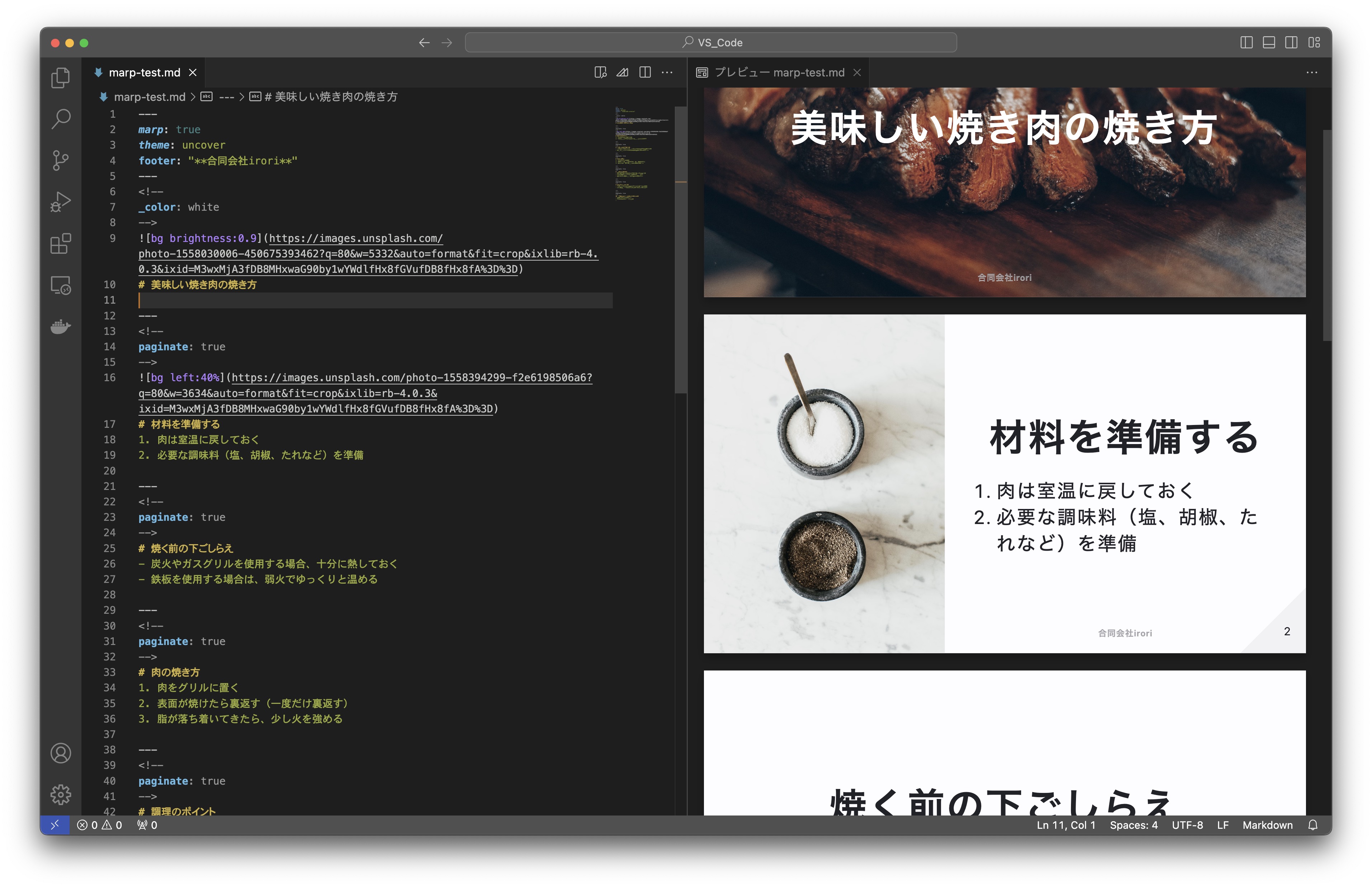
左に画像を入れる
比率を指定して画像を挿入することもできます。もちろん右でもOKです
<!--
paginate: true
-->

# 材料を準備する
1. 肉は室温に戻しておく
2. 必要な調味料(塩、胡椒、たれなど)を準備
こんな感じに出力されました。こちらも良さげ。

外部ツールを使えばもっと便利に
フロー図やグラフを入れたいときはDraw.ioやVegaなどを使う方が多いみたいです。組み合わせればもっと便利になりそうですね。
Draw.io VS Code Integration
▼インストールはこちら
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
Vega Viewer
▼インストールはこちら
https://marketplace.visualstudio.com/items?itemName=RandomFractalsInc.vscode-vega-viewer
最後に所感をつらつらと
以上、Marpを使ってスライドを作る方法でした。組織のオリジナルテーマを作ってフォーマット化すれば作業効率上がりそうですね。個人的にはたたき台として活用しつつ、デザイン入れはやっぱり別ツール使いたいなーという印象でした。
それでも「資料作成が面倒くさい!でもやらなきゃいけない!」という方には良い方法だったのではないでしょうか。
それでは〜