LMSとしてMoodleを活用していると、色々カスタマイズをしたくなってきますよね。
今回は、カスタマイズ方法を共有します。
Moodleのバージョンは、4.0.12で、テーマとしてspaceというテーマを利用している前提です。
パスワードの設定を変更する
Moodleのデフォルトでは、パスワードの設定が8文字以上となっていたり、大文字小文字数字記号を含むとなっています。
かなりめんどくさい設定になっているので、これを変更します。
ダッシュボード > サイト管理 > セキュリティ > サイトセキュリティ設定から設定を変更できます。
URLだと、/admin/settings.php?section=sitepoliciesです。
- パスワード長
- 数字
- 大文字
- 小文字
- 非英数字
- 連続した同一文字
などを設定できます。
活動完了レポートに表示される文字列を変更する
活動完了レポートを見る際、完了されているのがどのラベルなのか分かりづらかったため、変更します。
非表示の文字を追加することで対応できました。
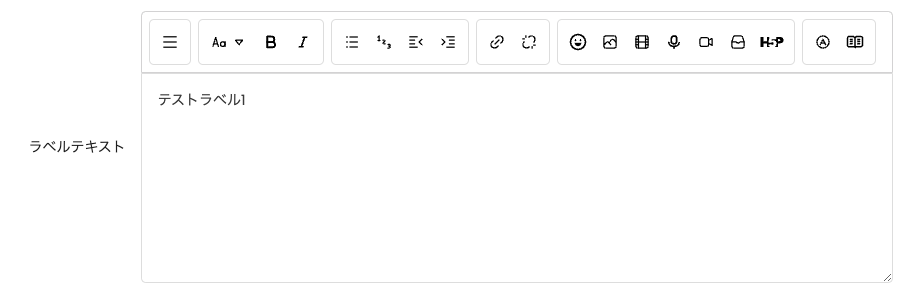
ラベル編集画面に移動してください。

この画面で、ハンバーガーメニューをクリックして、コードマークアップを表示します。
<p style="display: none;">項目1あああ</p>
<p dir="ltr" style="text-align: left;">テストラベル1 </p>
このように、<p style="display: none;">項目1あああ</p>を追加することで、非表示の文字列を追加できます。
これで、活動完了レポートが見やすくなりました。
記載しているURLを別タブで開けるようにする
Moodleのデフォルトでは、リンクをクリックすると同じタブで開かれてしまいます。
これを別タブで開くように変更します。
<a href="https://www.google.com" target="_blank">Google</a>
このように、target="_blank"を追加することで、別タブで開くことができます。
コース詳細ページのヘッダーを変更する
学生権限のユーザーにも、コース詳細ページのヘッダーにデフォルトでは以下の項目が表示されています。
- コース
- 参加者
- 評定
- コンピテンシ
うち、参加者、コンピテンシを非表示にします。
ダッシュボード > マイコース > {コース名} > 参加者 > パーミッション > ユーザ > パーミッションから設定を変更できます。
URLでは、/admin/roles/permissions.php?contextid={コースID}です。
参加者を非表示にする方法
参加者を表示する moodle/course:viewparticipantsから、学生を削除します。
コンピテンシを非表示にする方法
コースコンピテンシを表示する moodle/competency:coursecompetencyviewから、認証済みユーザーを削除します。
コンピテンシ評点を受ける moodle/competency:coursecompetencygradableから、学生を削除します。
活動完了レポートに表示する項目を変更する
活動完了レポートに表示する項目に、部署と所属組織を追加します。
ダッシュボード > サイト管理 > ユーザ > パーミッション > ユーザーポリシーから設定を変更できます。
URLでは、/admin/settings.php?section=userpoliciesです。
そこにある、「表示するユーザー固有情報」という箇所から設定を変更することができます。
特定のボタンを削除する
あるボタンを削除したいとなることありますよね。
ただ、MoodleではIDが自動生成されるため、CSSでは削除するのが難しいです。
そこで、JSを使って削除しましょう。
ダッシュボード > サイト管理 > アピアランス > 追加HTML内にある「BODYタグが閉じられる前」に以下のスクリプトを追加します。
URLだと、/admin/settings.php?section=additionalhtmlです。
<script>
// すべてのbutton要素を取得
const buttons = document.querySelectorAll('button');
// 非表示にしたい特定の文字列
const targetText = "新しい提出を追加する";
// 各buttonをチェック
buttons.forEach(button => {
// buttonのテキスト内容に特定の文字列が含まれる場合
if (button.textContent == targetText) {
button.style.display = 'none'; // 非表示にする
}
});
</script>
このように、ボタン内の文言を指定することで特定のボタンを削除することができます。
[Spaceテーマ] 課題のフィードバックの表示項目を変更する
課題提出に対して、再提出などの指示を出すと過去の提出課題やフィードバックを確認できます。
それらの要素には不要な要素が多く、例えば「評定者は非表示でいい」などのケースがあります。
ダッシュボード > サイト管理 > アピアランス > テーマ > Spaceから設定を変更できます。
サイドバーに色々設定を変更できる項目があるのですが、その中のAdvanced settingsにあるRaw SCSSに以下のCSSを追加します。
URLだと、/admin/settings.php?section=themesettingspace#theme_space_advancedです。
.mod-assign-history-panel {
table.generaltable {
tbody {
tr {
&:nth-child(3),
&:nth-child(4),
&:nth-child(6),
&:nth-child(7) {
display: none;
}
}
}
}
}
[Spaceテーマ] 完了マークを大きくする
完了マークが小さく気づきづらいので、大きくします。
ダッシュボード > サイト管理 > アピアランス > テーマ > Spaceから設定を変更できます。
サイドバーに色々設定を変更できる項目があるのですが、その中のAdvanced settingsにあるRaw SCSSに以下のCSSを追加します。
URLだと、/admin/settings.php?section=themesettingspace#theme_space_advancedです。
.btn--activity-manual {
> svg {
width: 50px !important;
height: 50px !important;
}
}
これで、完了マークが大きくなります。デフォルトだと30が指定されているので、適宜適切なサイズを指定してください。
[Spaceテーマ] サイドバーの項目を非表示にする
Spaceテーマを利用している場合、サイドバーの項目を非表示にする方法を共有します。
デフォルトでは以下の項目が表示されています。
- サイトホーム
- ダッシュボード
- カレンダー
- プライベートファイル
- My Courses
これのうち、ダッシュボード、カレンダー、プライベートファイルを非表示にします。
ダッシュボード > サイト管理 > アピアランス > テーマ > Spaceから設定を変更できます。
Sidebar - Navigationから設定できます。
URLでは、/admin/settings.php?section=themesettingspace#theme_space_settingssidebar-navです。
[Spaceテーマ] 講座のカードを修正する
講座のカード内の教師の表示を非表示にする
講座のカードに表示される教師の表示を非表示にします。
ダッシュボード > サイト管理 > アピアランス > テーマ > Spaceから設定を変更できます。
サイドバーの中のCourse Pageを選択します。
URLだと、/admin/settings.php?section=themesettingspace#theme_space_settingscoursesですね。
この中の項目で設定が可能です。
講座のカードのdescriptionを非表示にする
講座のカードに表示されるdescriptionを非表示にします。
ダッシュボード > サイト管理 > アピアランス > テーマ > Spaceから設定を変更できます。
サイドバーに色々設定を変更できる項目があるのですが、その中のAdvanced settingsにあるRaw SCSSに以下のCSSを追加します。
URLだと、/admin/settings.php?section=themesettingspace#theme_space_advancedです。
.rui-course-card-text {
display: none !important;
}
これで、descriptionが非表示になります。

![[Moodle]MoodleのREST APIを叩いてMoodleのアカウントを作成する](/assets/ogp/moodle-rest-api.webp)
![[Moodle] bitnamiのimageベースのMoodleをEC2上に立てたときにupload制限を修正する方法](/assets/ogp/moodle-in-ec2-bitnami-image-upload-limit.webp)