こんにちは。
今回はテキストに合わせてテロップのデザインをいい感じにしてくれるやり方を紹介します。
Figmaでいうオートレイアウトですね。
1. テロップデザインを作成
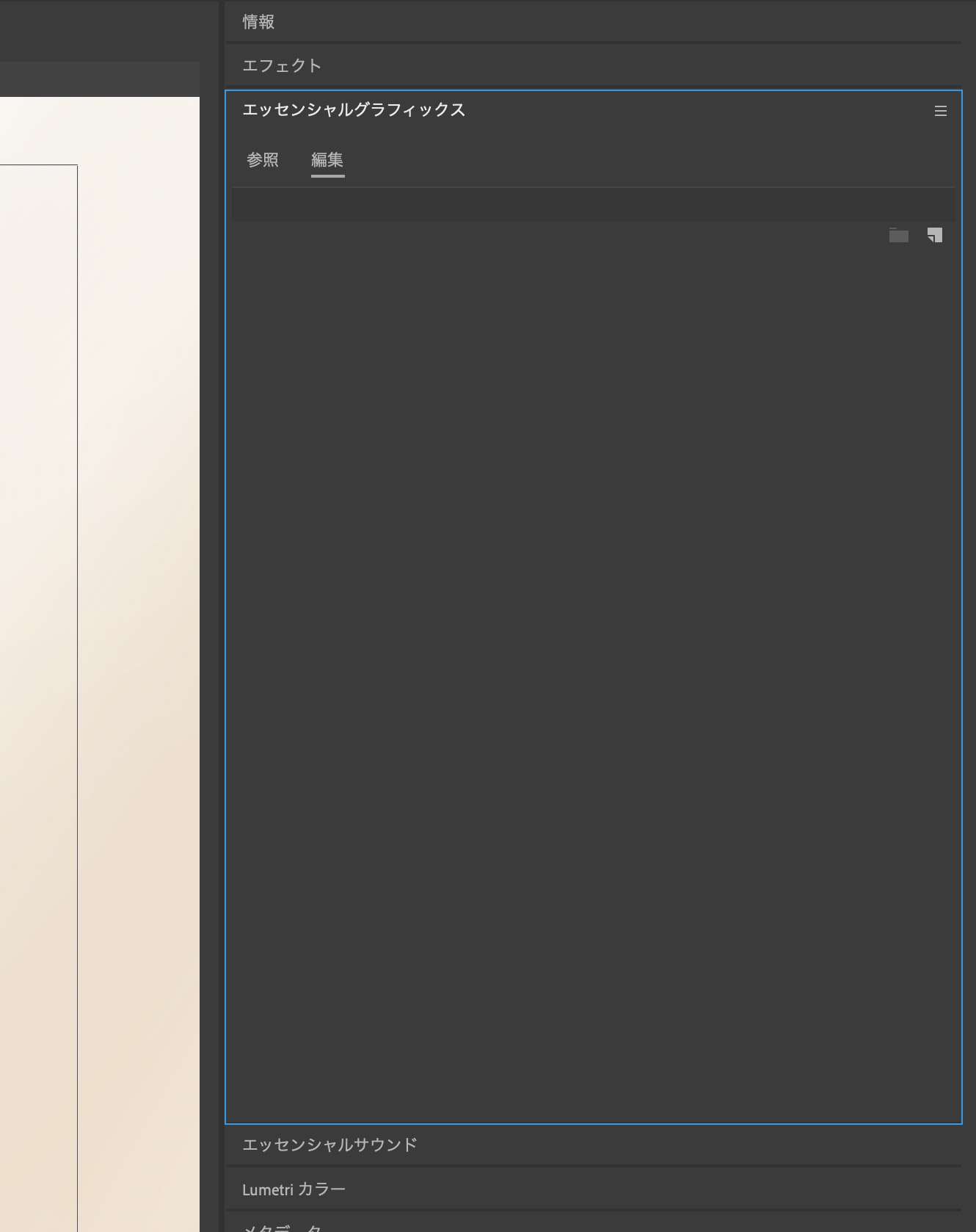
まずはエッセンシャルグラフィックスタブの右上の付箋のようなマークから、好きなテロップデザインを作成します。

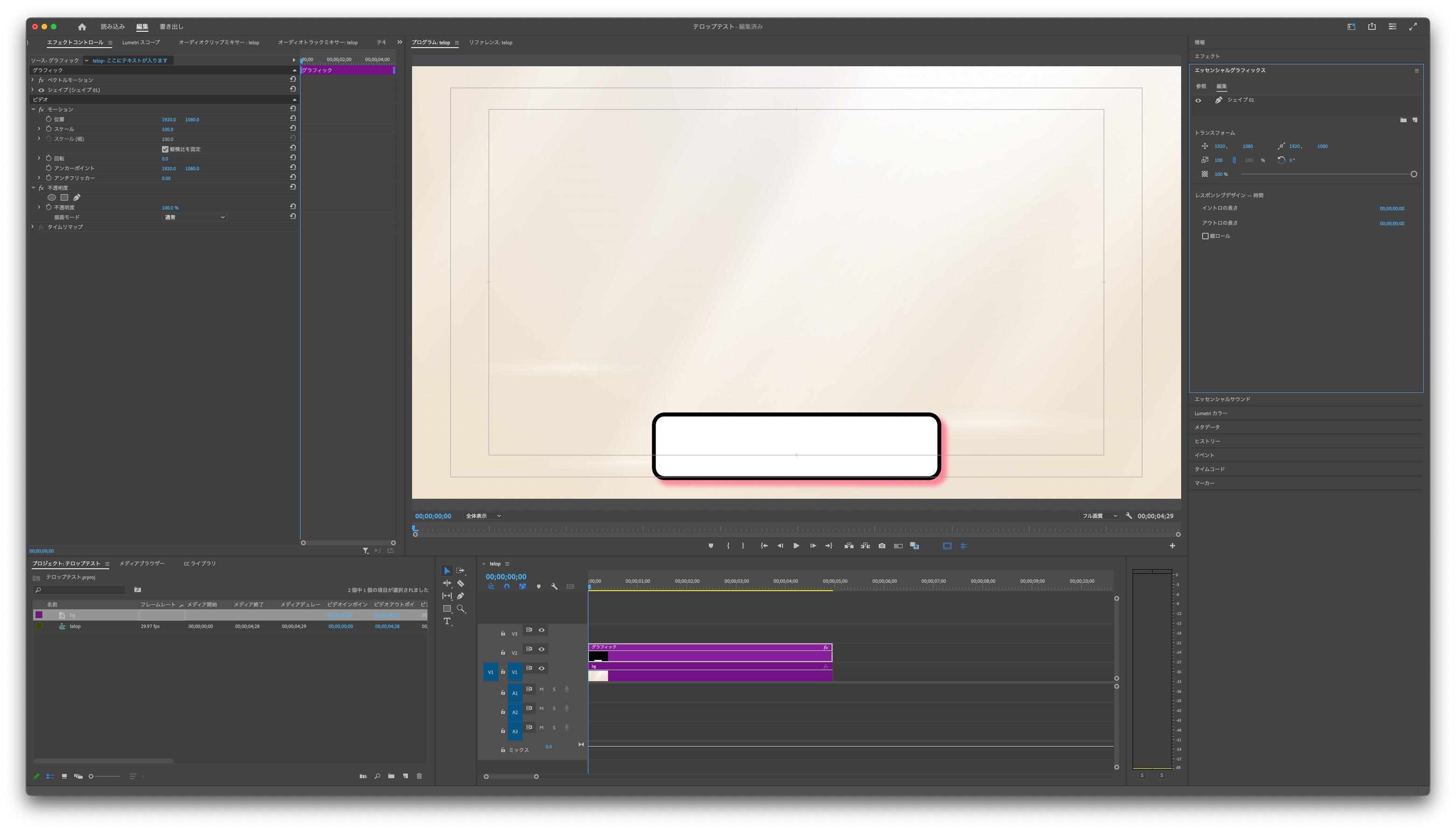
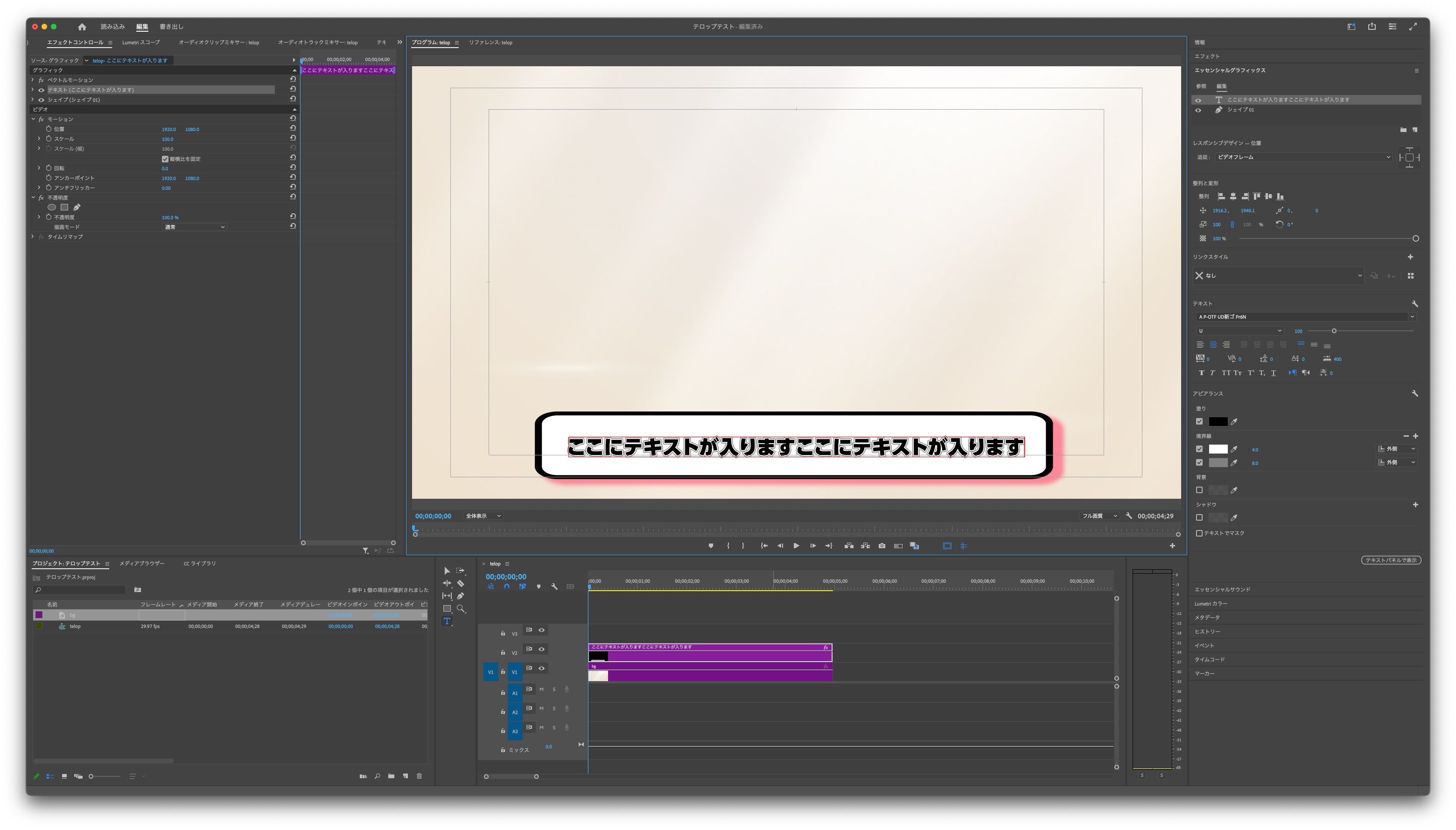
今回はこんな感じのものを作成してみました。

2. テキストを入れる
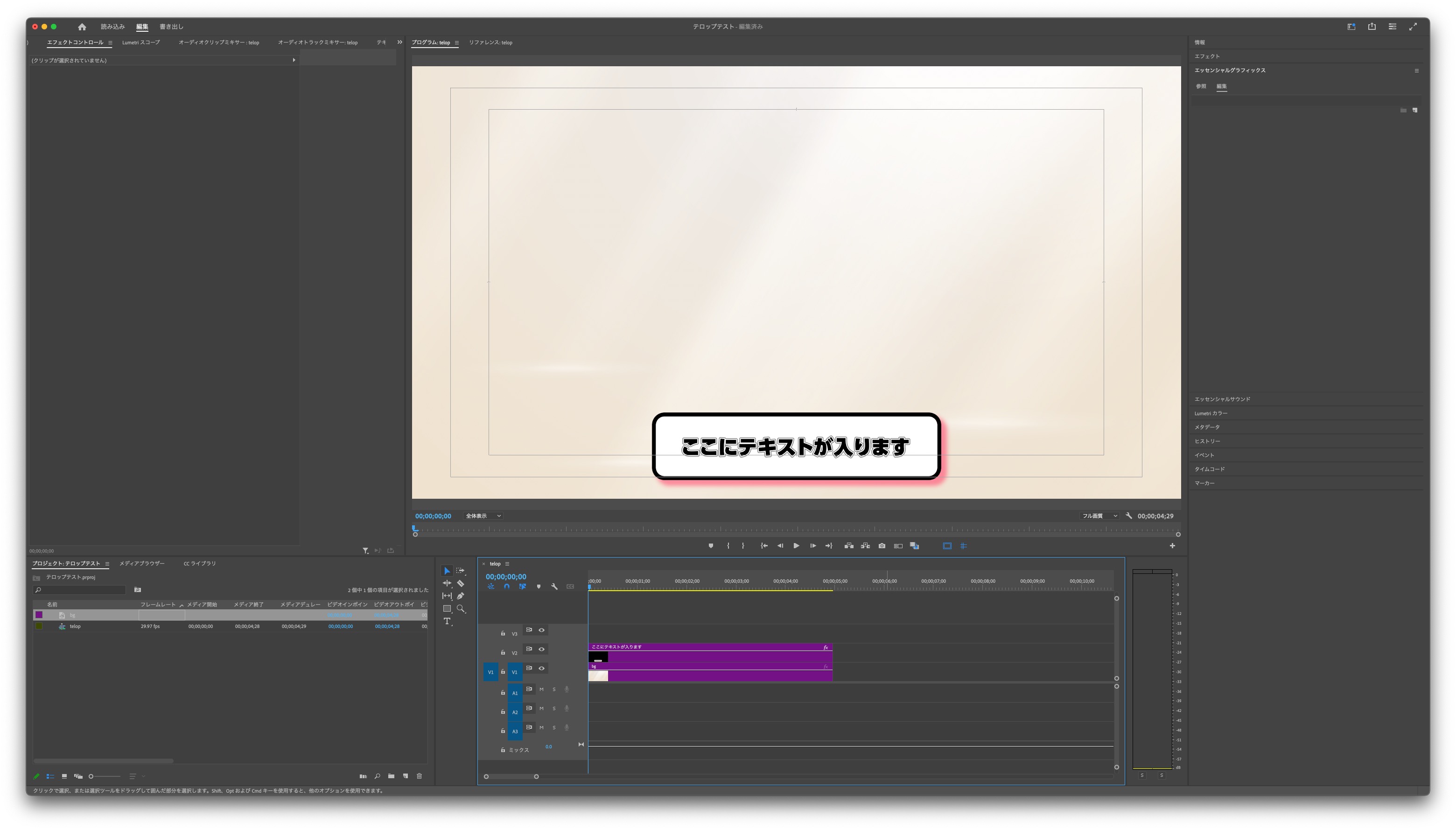
作成したデザインよりも上のレイヤーにテキストを入れます。
このようなデザインの場合は中央揃えにしておいた方が後々楽かと思います。

3. レスポンシブ対応させる
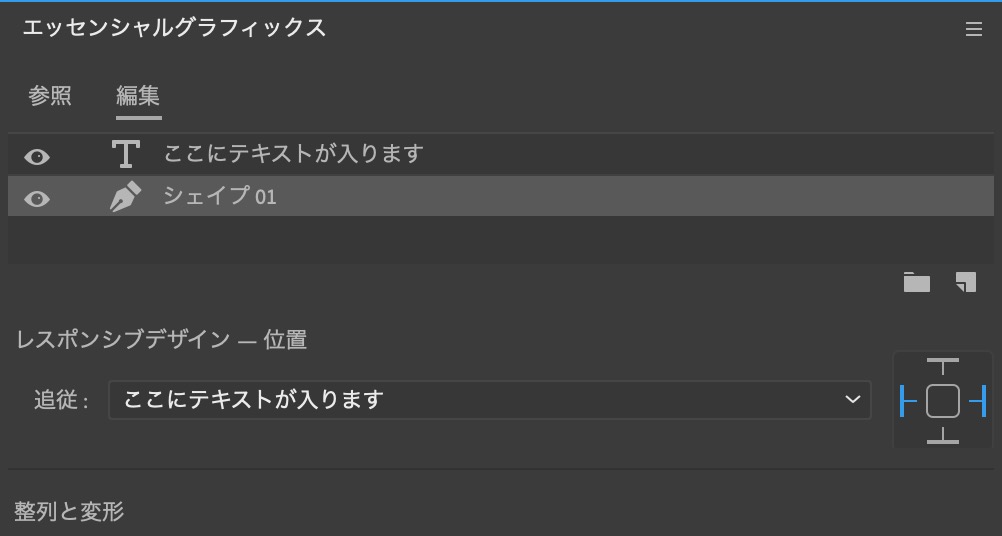
エッセンシャルグラフィックス内の「レスポンシブデザインー位置」を触っていきます。
変形させたいレイヤー(今回はシェイプ01)を選択し、デフォルトではビデオフレームになっているかと思いますが、クリックして追従させたいテキストレイヤー(今回は「ここにテキストが入ります」)を選択してください。

あとは、変形させたい位置をいじれば完成です。今回はテキストに合わせて左右の幅を変えてくれるようにしました。

完成イメージはこんな感じです。

毎回テロップデザインを微調整するのがめんどくさいときは使えるテクニックかと思いましたので、ぜひお試しください〜