こんにちは。
デザインの知識を深めたいと思い
そこでこちらの本を購入したので、今回はこちらの本のご紹介です。

さっそくですが、実際にページデザインをすることになったと仮定して、
デザイナーはどういったプロセスで作成していくのか?
それを一緒に作りながら知っていきましょう!
お題として、
「トーストレシピ」のページデザインが出来上がるまでの過程を
6つのステップに分けて紹介します!
0.図解とラフ
1.方向性を決める
2.骨格をつくる
3.キャラを立たせる
4.足し算と引き算
5.ブラッシュアップ
今回は0.図解とラフについて説明していきます!
0.図解とラフ
デザインしたいことが整理できているかを確認する作業です
図解
図解と言っても大げさなものは必要なく、確認したいのは、情報の階層構造。
親子関係なのか、並列関係なのか。など、デザインが進んでから「そもそも構成が違くない?」とならないためにやります!

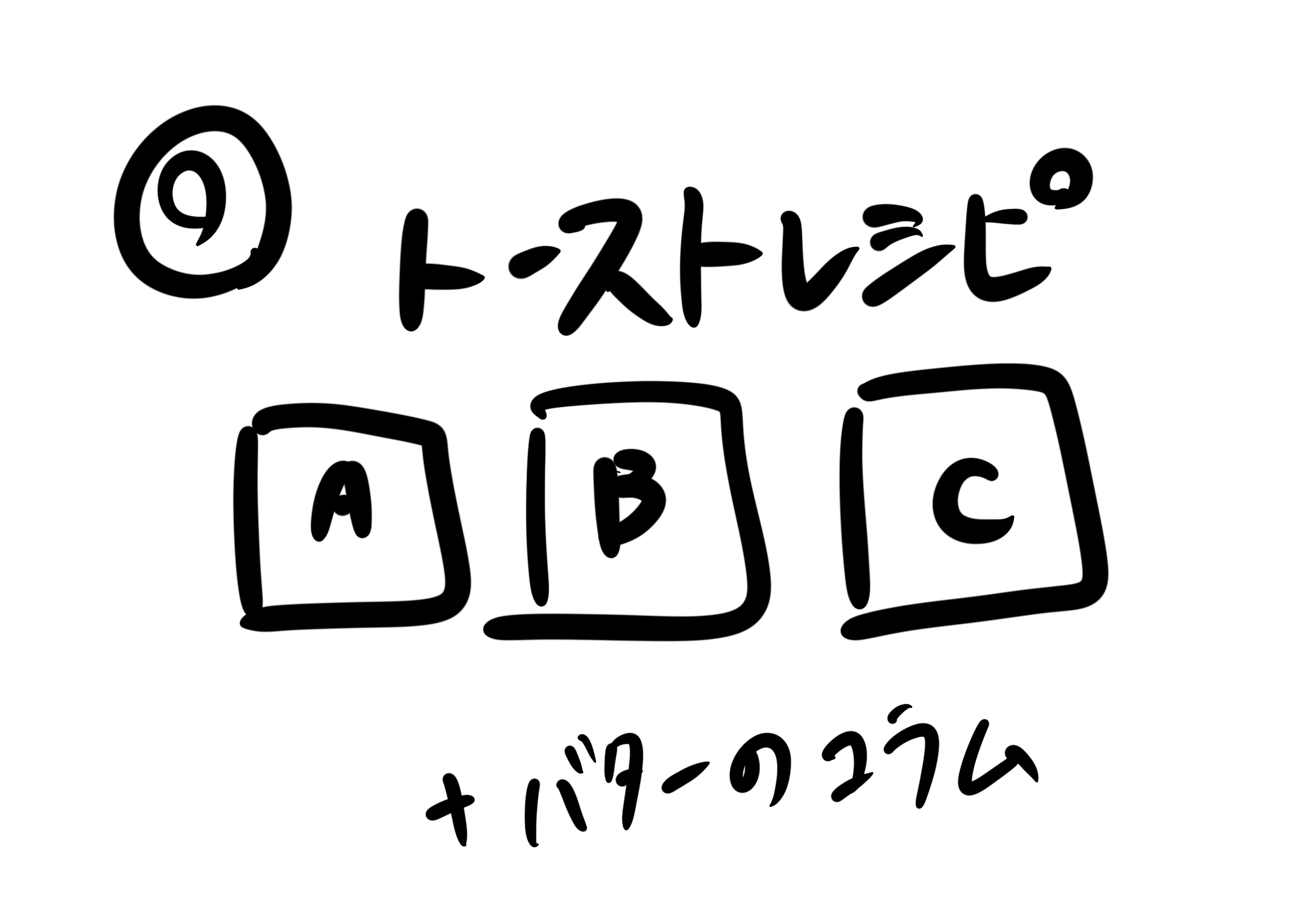
◯レシピABCは並列関係
◯レシピABCは全部同じ大きさで扱う
◯コラムは独立した内容
◯コラムは特定のレシピにはつかない

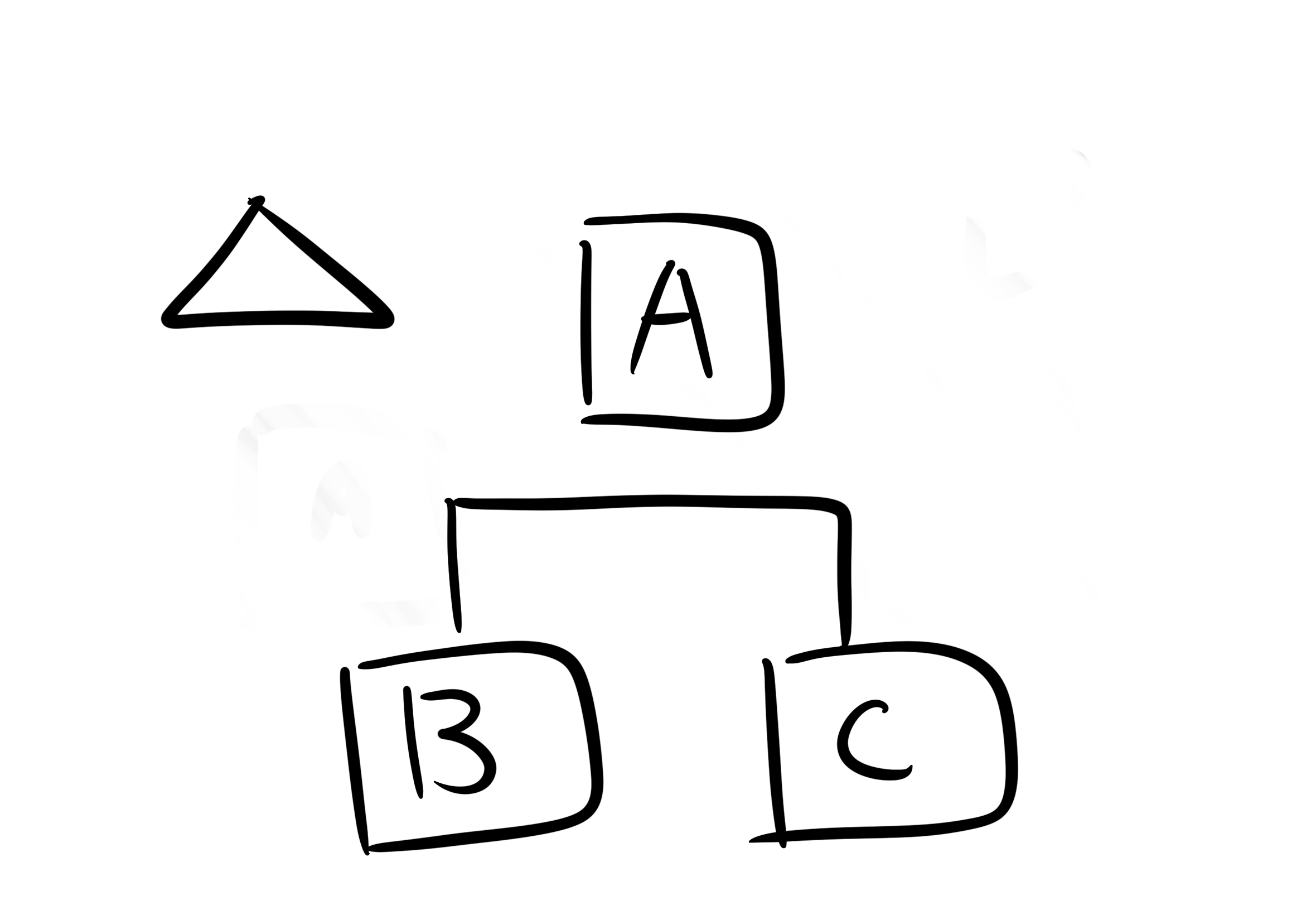
△Aの下にBとCのレシピが含まれる
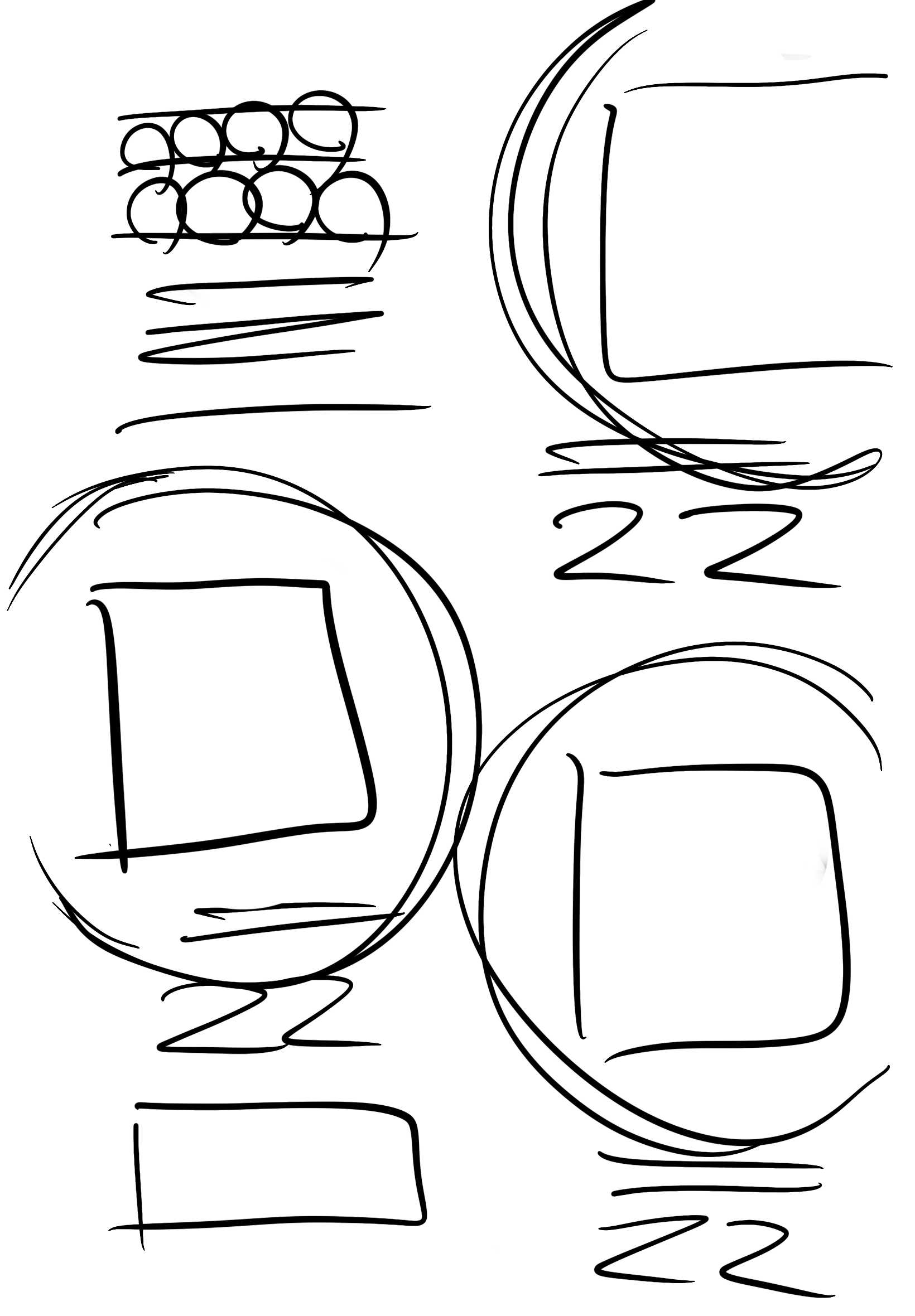
ラフ
いきなりアプリケーション上で始めてしまうのはNG!!
なぜなら、できることが多すぎて肝心の構成を見落としてしまう恐れがあるからです。
手書きのラフを書くと、迷子にならずに進むことができます!
そして、ラフでもいきなりアプリケーション上で作業を始めると、できることが多すぎて、
「肝心の構成を見落としがち」になります。そこで迷子にならないために
書体も色も必要ない「ラフ」で内容の整理をします

写真とレシピの配置次第で、印象はかなり変わってくるので、
ここである程度の大枠は抑えておきましょう!!
今回はここまで!
次回は 1.方向性を決める です!
![[Bookレビュー] 『なるほどデザイン』をデザイン初心者が読んでみた-2](/assets/ogp/book-review-naruhodo-2.webp)
![[Bookレビュー] 『なるほどデザイン』をデザイン初心者が読んでみた-3](/assets/ogp/book-review-naruhodo-3.webp)