こんにちは。
最近、デザインのためのAIツール「Onlook」が話題になっていますね。
興味本位で触ってみたので、その感想を今回は書いてみたいと思います。
Onlookとは
Onlookは、Reactで構築されたWebサイトを視覚的に編集し、その変更をリアルタイムでコードに反映させることができるツールです。特にTailwind CSSでスタイリングされたReactサイトに対応しており、デザインとコードのシームレスな統合を実現します。
主な特徴は以下の通りです:
-
視覚的な編集:レイアウトの調整、色の変更、テキストの修正などを直感的に行い、その変更が即座にコードに反映されます。
-
AIの活用:AIを利用して、ウェブサイトのアイデア出し、デザイン、実験を支援し、フロントエンドをよりインタラクティブにします。
-
デザインシステムの拡張:既存のコードベースのデザインシステムを、Figmaのようなインターフェースで最大限に活用できます。
-
プロジェクトのインポートと開始:既存のReactプロジェクトをOnlookに取り込むか、Onlookから新しいReactサイトを開始することが可能です。
さらに、Onlookはオープンソースとして提供されており、GitHubリポジトリでその構築方法を確認できます。 また、デザイナーやエンジニアのコミュニティによってサポートされており、Discordコミュニティにも参加できます。
現在、OnlookはAlphaリリースとして提供されており、Apple SiliconおよびWindows向けのデスクトップアプリをダウンロードできます。
Onlookの感想
デザイナー向きというよりも適当なプロトタイプ向き?
Onlookはデザイナーのための生成AIツールだ!とSNSでは盛り上がっていましたが、実際に触ってみると、デザイナー向きというよりも、適当なプロトタイプを作るためのツールという印象を受けました。
システムとしては、Next.jsとTailwind CSSで作成されるWebサイトを自動で作成する、といったものであるため、そもそも何か既存のデザインを元にしたい場合には向いていません。
また、AIが活用されているとはいえ、まあTailwind CSSのクラスが基準にはなるので基本的にはTailwindのデフォルトの色などをうまく組み合わせていく感じになります。
そのため、デザイナーが使うよりも、エンジニアが適当なプロトタイプを作るために使うのが適していると感じました。
そもそも、デザイナーが使うとしたときにデザイナーさんのPCにNodeが入っているか?というところが気になりますね。
詳細設定で、npm run devを書き換えることもできましたが、そこの設定自体も難しいのかも?と感じました。
リアルタイムでのコード反映は便利
一方で、リアルタイムでのコード反映は非常に便利でした。
とりあえず適当にLP作りたい!というときに、デザインをいちいちコードに反映させるのは面倒ですが、Onlookを使えばその手間が省けます。
また、デザインを調整するたびにコードが自動で更新されるので、デザインとコードのシームレスな統合が実現されていると感じました。
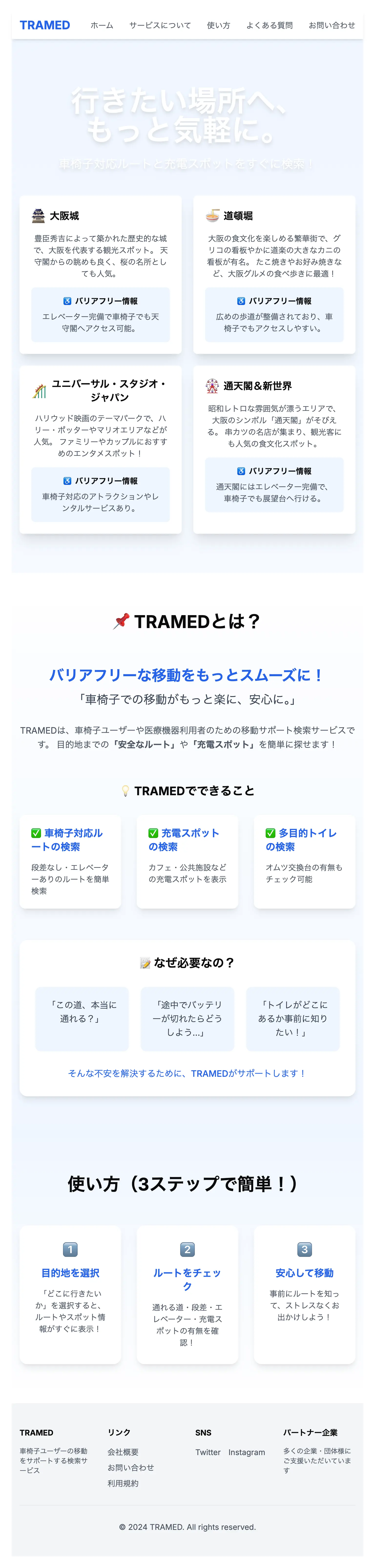
遊んでみたサンプル
最後に、Onlookで遊んでみたサンプルを共有します。
今回は新たに考えているサービスである、旅行サイトのLPを作成してみました。

まあよくあるシンプルなページぐらいはごそっと作ることができますね。
ただ、おそらく内部でプロンプトの文字数の制限があるのか、まとめて作る、というよりはセクションごとに分けて作るという感じの体験になりました。
今回はこのあたりで。
![[生成AI] GitHub CopilotからCursorに乗り換えました](/assets/ogp/ai-copilot-to-cursor.webp)