Webページを作成するときに「webp画像の変換めんどくさいな」と思ったことはありませんか?今回は簡単に変換する方法をご紹介します。
Webpとは
Googleが開発している新しい画像フォーマット。pngやgifのように透過処理可能で、jpegぐらい軽い。でもまだまだ普及しておらず、変換がちょっぴり面倒です。
変換するためにやること
- Homebrewのインストール
- Webpツールのインストール
- Automatorで自動実行
Homebrewのインストール
こちらの手順はたくさん記事があったり、すでにインストール済みの方も多いかと思うので省略させていただきます。
▼インストールはこちらから
Webpツールのインストール
Homebrewを使ってインストールします。Mac標準のターミナルを起動し、以下のコマンドを入力します。
brew install webp
WebPツール一式が自動的にインストールされます。
ターミナル上での使い方は、変換したいファイルがあるディレクトリへ移動して以下のコマンドを実行します。
cwebp image.png -o image.webp
同じフォルダに変換された画像ファイルが生成されます。
Automatorで自動実行
-
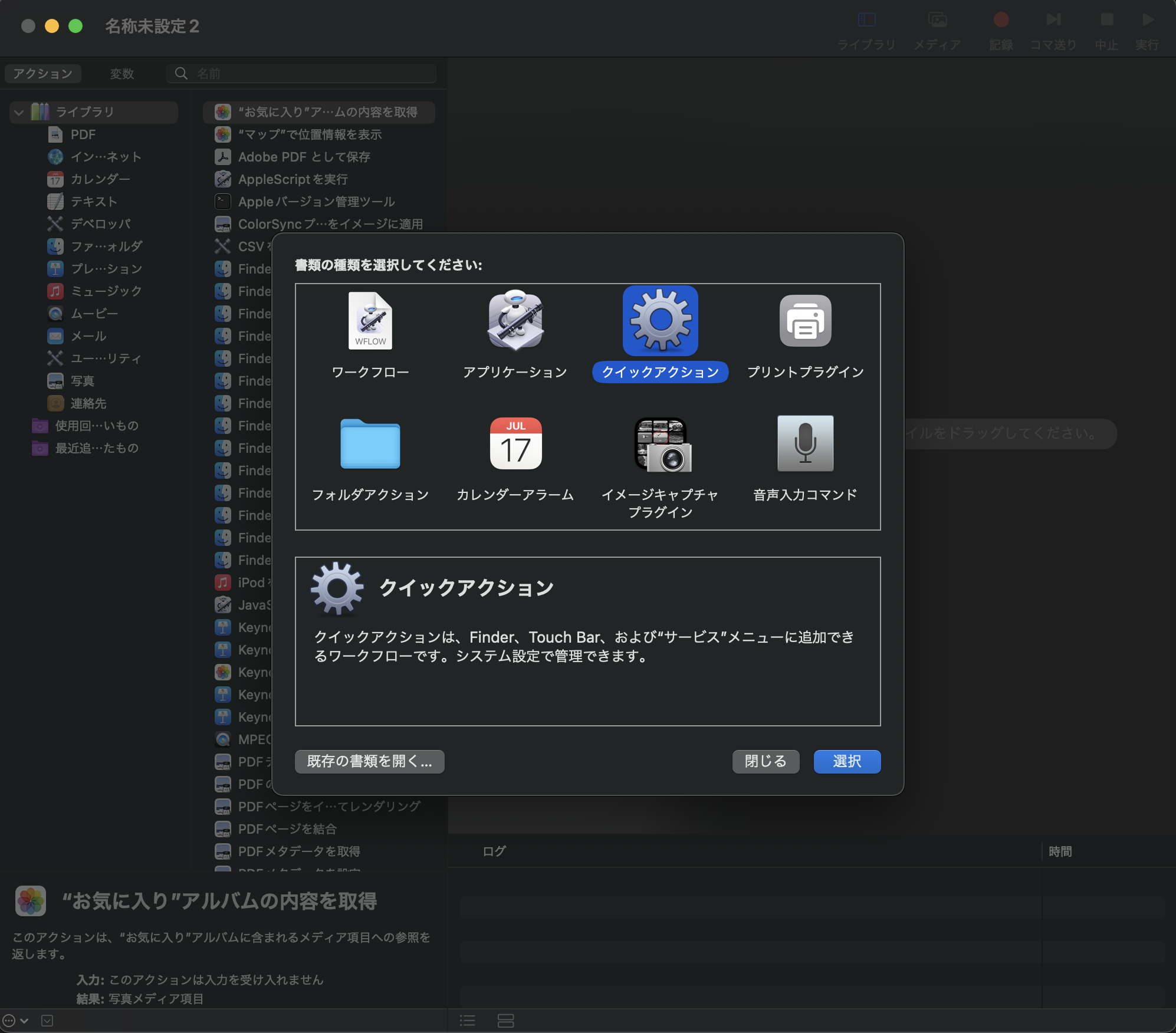
Automatorを起動し「クイックアクションを選択」して新規作成

-
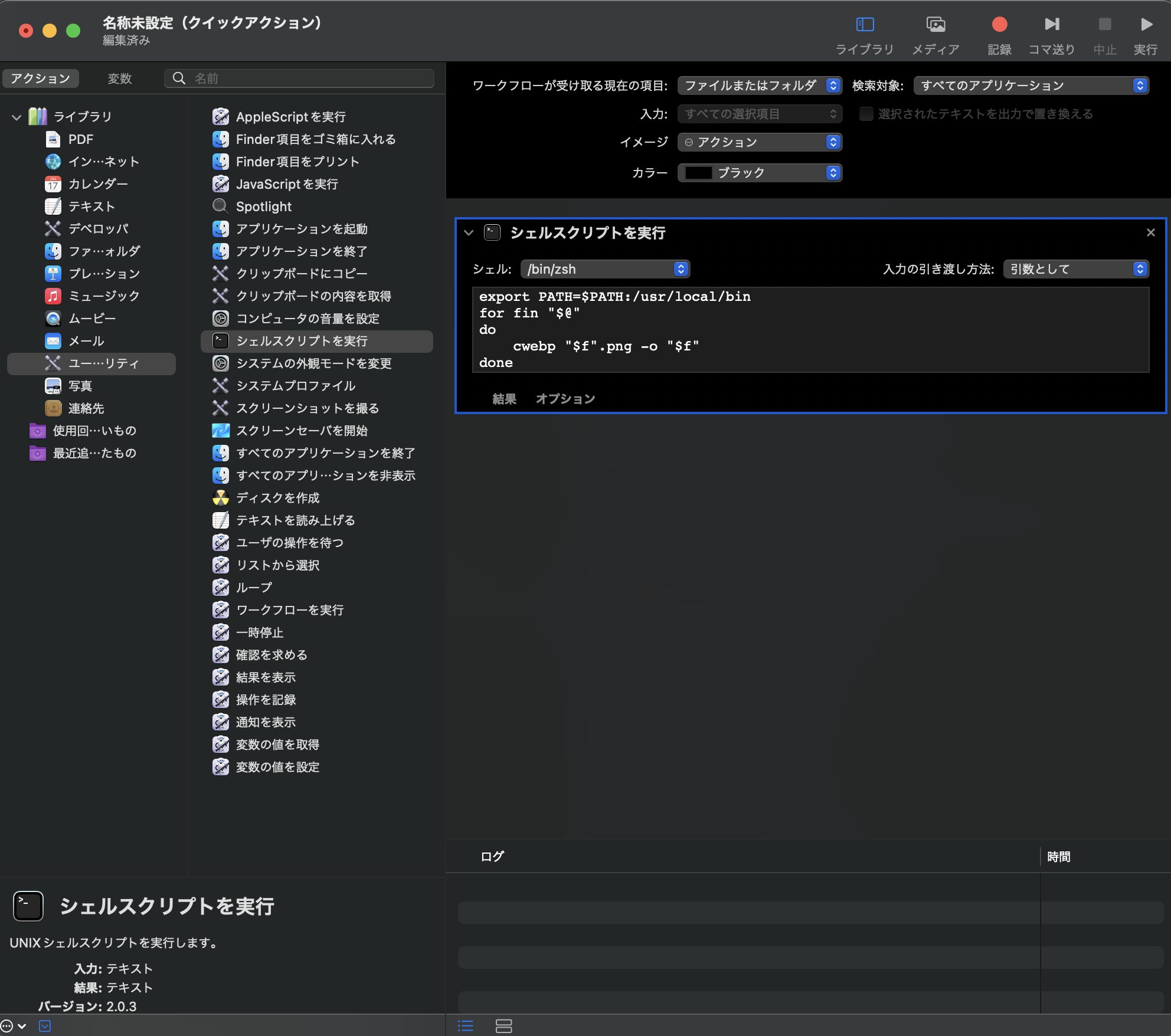
実行内容を作成します
- 「ワークフローが受け取る現在の項目:」を「ファイルまたはフォルダ」に
- 「ユーティリティ」を選択
- 「シェルスクリプトを実行」をドラッグ&ドロップして作業スペースへ追加
- 「シェル:」に「/bin/bash」を選択
- 「入力の引き直し方法:」を「引数として」に
- 実行するスクリプトを記述
-
スクリプトを記述(今回はpng→webpに変換)
for fin "$@" do cwebp "$f".png -o "$f" done
-
わかりやすい名前をつけて保存
編集後記
以下のスクリプトでやったらエラーが。
for fin "$@"
do
cwebp "$f".png -o "$f"
done
以下に変更して対応しました(フルパス必要っぽい)
for f in "$@"
do
/opt/homebrew/bin/cwebp -q 70 "$f" -o "${f%.*}".webp
done
ちなみに、
cwebpのパスはターミナルで
which cwebp
と打てば
/opt/homebrew/bin/cwebp
と出てきました
![[MacOS]スクリーンショットのファイル名をカスタマイズする](/assets/ogp/mac_screenshot_ki_20230716.webp)