GASでfreee APIを使ったアプリを開発したのでまとめてみました。
今回はGASとfreee APIを連携し、freee APIが使えるように認証を許可します。
freee APIを使ったアプリを開発するためのに必要な準備(アクセストークンの取得など)は公式のドキュメントを見て下さい。
スプレッドシートの「拡張機能」タブの「Apps Script」を選択します。
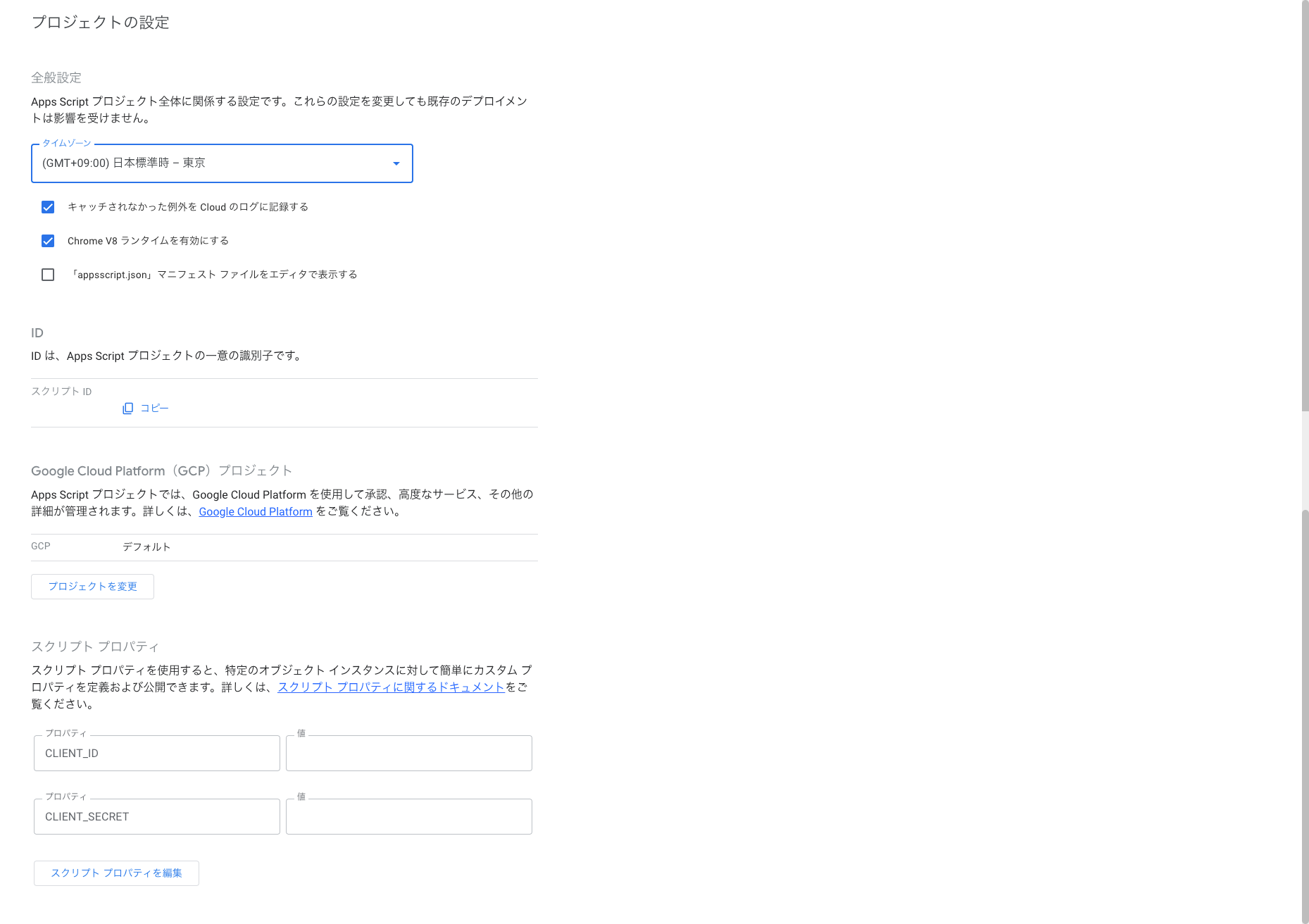
取得済みの「Client ID」と「Client Secret」をスクリプトプロパティとして設定します。

GASとfreee APIを連携するためのおまじないスクリプトを作成します。
Authorize.gs
//スクリプトへのアクセスを許可する認証URLを取得
function alertAuth() {
const authUrl = getService().getAuthorizationUrl(); //認証URL
const script = "<script>window.open('" + authUrl + "', '_blank').focus();google.script.host.close();</script>";
const html = HtmlService.createHtmlOutput(script);
var ui = SpreadsheetApp.getUi();
//認証URLに遷移するように設定
ui.showModalDialog(html, 'Open ' + authUrl);
}
//freeeAPIのサービスを取得
function getService() {
return OAuth2.createService('freee')
.setAuthorizationBaseUrl('https://accounts.secure.freee.co.jp/public_api/authorize')
.setTokenUrl('https://accounts.secure.freee.co.jp/public_api/token')
.setClientId(PropertiesService.getScriptProperties().getProperty('CLIENT_ID'))
.setClientSecret(PropertiesService.getScriptProperties().getProperty('CLIENT_SECRET'))
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties())
}
//認証コールバック
function authCallback(request) {
const service = getService();
const isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('認証に成功しました。タブを閉じてください。');
} else {
return HtmlService.createHtmlOutput('認証に失敗しました。');
};
}
認証するためのメニュータブを作成します。
Menu.gs
//スプレッドシートにメニューを作成
function onOpen(){
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu('freee API')
menu.addItem('認証', 'alertAuth');
menu.addToUi();
}
では、実際に認証しましょう。
メニュータブに追加された「freee API」タブの「認証」をクリックします。
ブラウザでタブが作成されfreeeで認証を許可するか訊かれるので許可します。

これでfreee APIの認証が許可されて、GASとfreee APIの連携が取れました。
次回はfreee APIを使って事業所IDと事業所名を取得するところまで紹介します。
![[GAS] GASでfreee APIを使ったアプリを開発する② 〜事業所IDと事業所名の取得〜](/assets/ogp/gas-freee-2.webp)
![[GAS] GASでfreee APIを使ったアプリを開発する③ 〜取引先情報の登録〜](/assets/ogp/gas-freee-3.webp)