GASでfreee APIを使ったアプリを開発したのでまとめてみました。
今回はfreee APIを使って事業所IDと事業所名を取得するところまで紹介します。
freee APIにリクエストを送信してレスポンスを取得するスクリプトを作成します。
リクエストにはいくつかの方式が存在しますが、今回は使用頻度の高い「GET」と「POST」を使用します。
「GET」と「POST」の違いについてはまた別の記事で紹介します。
Access_freeeAPI.gs
//指定のURLにリクエスト(GETメソッド)を送信してレスポンスを取得
function accessfreeeAPI_getMethod(accessToken,requestUrl) {
const params = {
method : 'get',
headers : {'Authorization':'Bearer ' + accessToken},
muteHttpExceptions : true
};
Utilities.sleep(1000); //短時間の連続アクセスを回避するため待機
const response = UrlFetchApp.fetch(requestUrl,params);
const obj = JSON.parse(response);
return obj;
}
//指定のURLにリクエスト(POSTメソッド)を送信してレスポンスを取得
function accessfreeeAPI_postMethod(accessToken,requestUrl, body) {
const params = {
method : 'POST',
contentType : 'application/json',
headers : {Authorization:'Bearer ' + accessToken},
payload : JSON.stringify(body),
muteHttpExceptions : true
};
Utilities.sleep(1000); //短時間の連続アクセスを回避するため待機
const response = UrlFetchApp.fetch(requestUrl,params);
const obj = JSON.parse(response);
return obj;
}
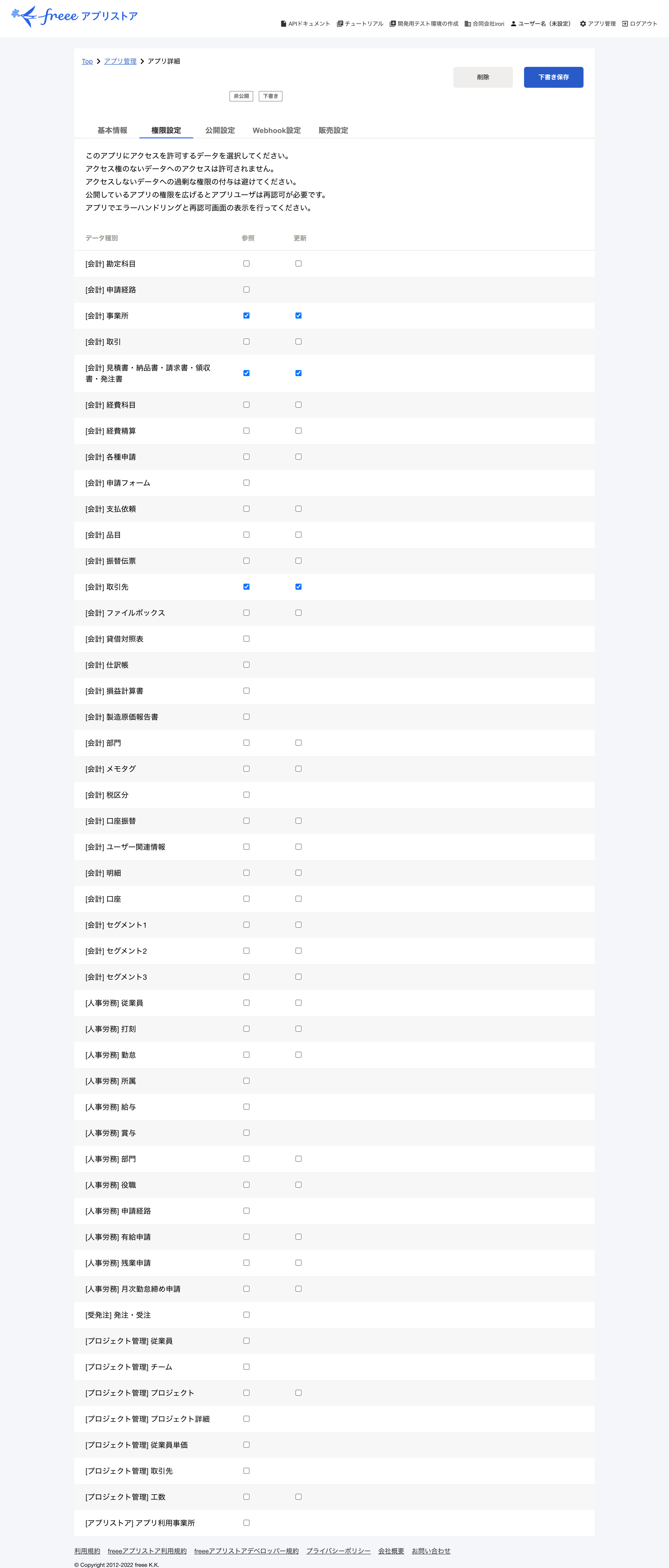
次にアプリかにアクセスを許可するデータを選択します。
freeeアプリストアへアクセスし[GAS] GASでfreee APIを使ったアプリを開発する① 〜API認証〜で作成したアプリを選択します。
画像と同じ箇所にチェックを付けて「下書きを保存」をクリックします。

最後に事業所IDと事業所名を取得するスクリプトを作成します。
freee APIを使ったアプリを開発するにあたって事業所IDと事業所名は必須なので使いまわしましょう。
Common.gs
/**
* Companies 事業所
* https://developer.freee.co.jp/reference/accounting/reference#operations-tag-Companies
*/
//事業所名を取得
function getCompanyName() {
try {
const accessToken = getService().getAccessToken();
const requestUrl = 'https://api.freee.co.jp/api/1/companies';
const obj = accessfreeeAPI_getMethod(accessToken,requestUrl);
const objCompanies = obj.companies;
Logger.log(objCompanies[0].name);
return objCompanies[0].name;
} catch(exception) {
const ui = SpreadsheetApp.getUi();
ui.alert('事業所名の取得でエラーが発生しました。\n' +exception.message);
return false;
};
}
//事業所IDを取得
function getCompanyId() {
try {
const accessToken = getService().getAccessToken();
const requestUrl = 'https://api.freee.co.jp/api/1/companies';
const obj = accessfreeeAPI_getMethod(accessToken,requestUrl);
const objCompanies = obj.companies;
Logger.log(objCompanies[0].id);
return objCompanies[0].id;
} catch(exception) {
const ui = SpreadsheetApp.getUi();
ui.alert('事業所IDの取得でエラーが発生しました。\n' +exception.message);
return false;
};
}
freeeに登録している事業所が複数ある場合は下記行の数字を任意の値に変更して下さい。
登録している事業所が1ヶ所のみの場合は「0」のままで大丈夫です。
Common.gs
objCompanies[該当の事業所の登録順-1].name;
実際にスクリプトを実行してみましょう。

登録している事業所名や事業所IDが表示されたらOKです。
これでfreee APIを使って事業所IDと事業所名を取得できました。
次回はfreee APIを使って取引先情報を取得・登録するところまで紹介します。
![[GAS] GASでfreee APIを使ったアプリを開発する① 〜API認証〜](/assets/ogp/gas-freee-1.webp)
![[GAS] GASでfreee APIを使ったアプリを開発する③ 〜取引先情報の登録〜](/assets/ogp/gas-freee-3.webp)