GASでfreee APIを使ったアプリを開発したのでまとめてみました。
今回はfreee APIを使って取引先情報を登録するところまで紹介します。
取引先を登録するスクリプトを追記します。
Common.gs
/**
* Partners 取引先
* https://developer.freee.co.jp/reference/accounting/reference#operations-tag-Partners
*/
//取引先を登録
function registerPartner(body) {
try {
const accessToken = getService().getAccessToken();
const requestUrl = 'https://api.freee.co.jp/api/1/partners';
const obj = accessfreeeAPI_postMethod(accessToken,requestUrl,body);
//レスポンスにエラーステータスが含まれていた場合、その内容を出力する
if(obj.status_message != null && obj.status_message != 201) {
const errorMessage = obj;
Logger.log(errorMessage);
};
} catch(exception) {
const ui = SpreadsheetApp.getUi();
ui.alert('取引先の登録でエラーが発生しました。\n' +exception.message);
};
}
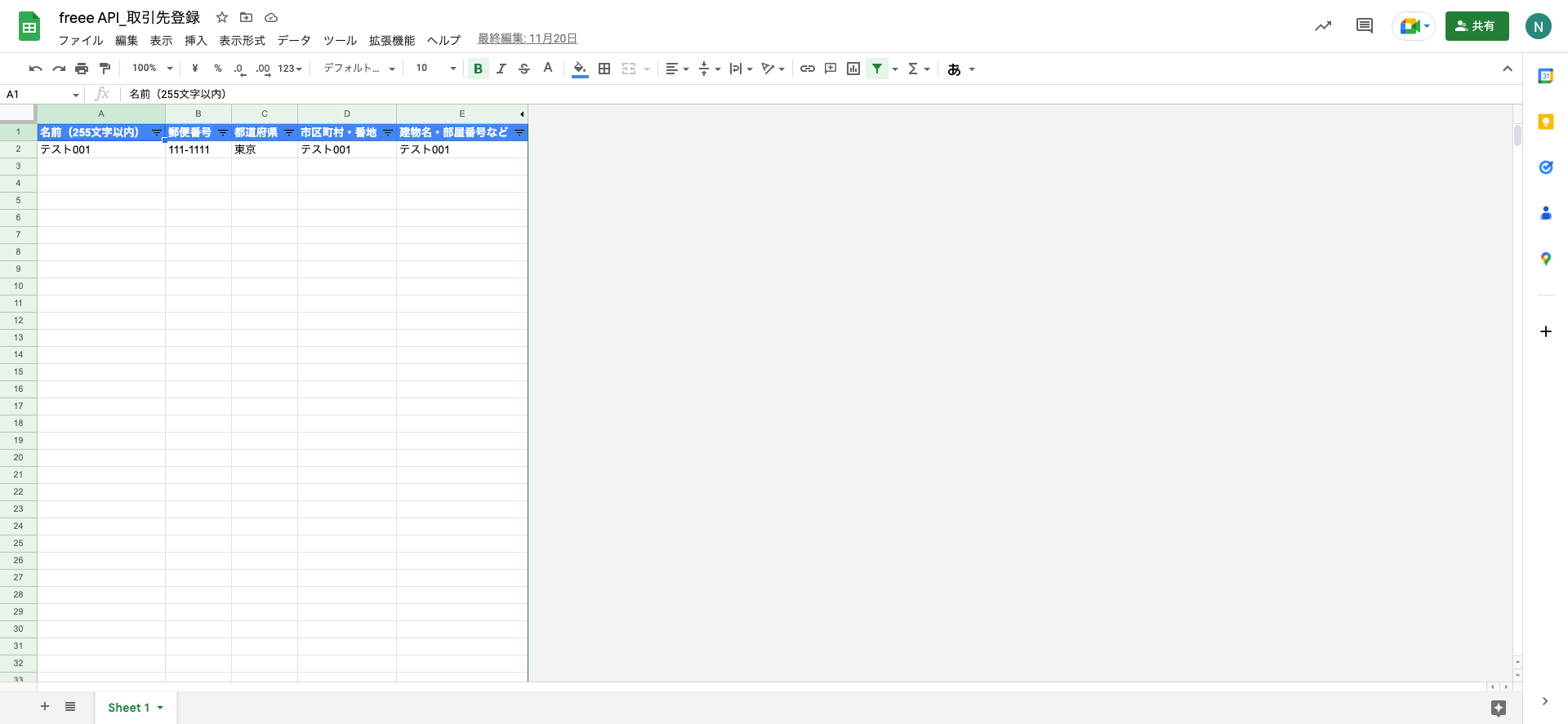
登録する取引先情報の項目をスプレッドシートに入力します。

スプレッドシートの情報を取得して取引先を登録するスクリプトを作成します。
また、freee APIに登録したい取引先の情報をPOSTする際に都道府県名ではなく都道府県コードである必要性があるため、都道府県名を都道府県コードに変換するメソッドを作成します。
Main.gs
function main() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('Sheet 1');
const values = sheet.getDataRange().getValues(); //スプレッドシートの情報を取得
let body = {};
const companyId = getCompanyId(); //事業所IDを取得
for(let i = 1; i < values.length; i++) {
if(values[i][5] != 1) {
body = {
'company_id': companyId,
'name': values[i][0],
'country_code': 'JP',
'default_title': '御中',
'address_attributes': {
'zipcode': values[i][1],
'prefecture_code': getPrefectureCode(values[i][2]),
'street_name1': values[i][3],
'street_name2': values[i][4]
}
}
registerPartner(body) //取引先を登録
sheet.getRange(i+1,6).setValue(1) //登録済みフラグを立てる
};
};
}
//都道府県コードを返却
function getPrefectureCode(prefectureName) {
const prefectures = [
[0,'北海道'],
[1,'青森'],
[2,'岩手'],
[3,'宮城'],
[4,'秋田'],
[5,'山形'],
[6,'福島'],
[7,'茨城'],
[8,'栃木'],
[9,'群馬'],
[10,'埼玉'],
[11,'千葉'],
[12,'東京'],
[13,'神奈川'],
[14,'新潟'],
[15,'富山'],
[16,'石川'],
[17,'福井'],
[18,'山梨'],
[19,'長野'],
[20,'岐阜'],
[21,'静岡'],
[22,'愛知'],
[23,'三重'],
[24,'滋賀'],
[25,'京都'],
[26,'大阪'],
[27,'兵庫'],
[28,'奈良'],
[29,'和歌山'],
[30,'鳥取'],
[31,'島根'],
[32,'岡山'],
[33,'広島'],
[34,'山口'],
[35,'徳島'],
[36,'香川'],
[37,'愛媛'],
[38,'高知'],
[39,'福岡'],
[40,'佐賀'],
[41,'長崎'],
[42,'熊本'],
[43,'大分'],
[44,'宮崎'],
[45,'鹿児島'],
[46,'沖縄']
];
for (let prefecture of prefectures) {
if (prefecture[1] == prefectureName) {
return prefecture[0];
};
};
}
「freee API」タブに「取引差登録」を追加します。
Menu.gs
//スプレッドシートにメニューを作成
function onOpen(){
const ui = SpreadsheetApp.getUi()
const menu = ui.createMenu('freee API')
menu.addItem('認証', 'alertAuth');
menu.addItem('取引先登録', 'main');
menu.addToUi();
}
では、実際にスクリプトを実行してみましょう。

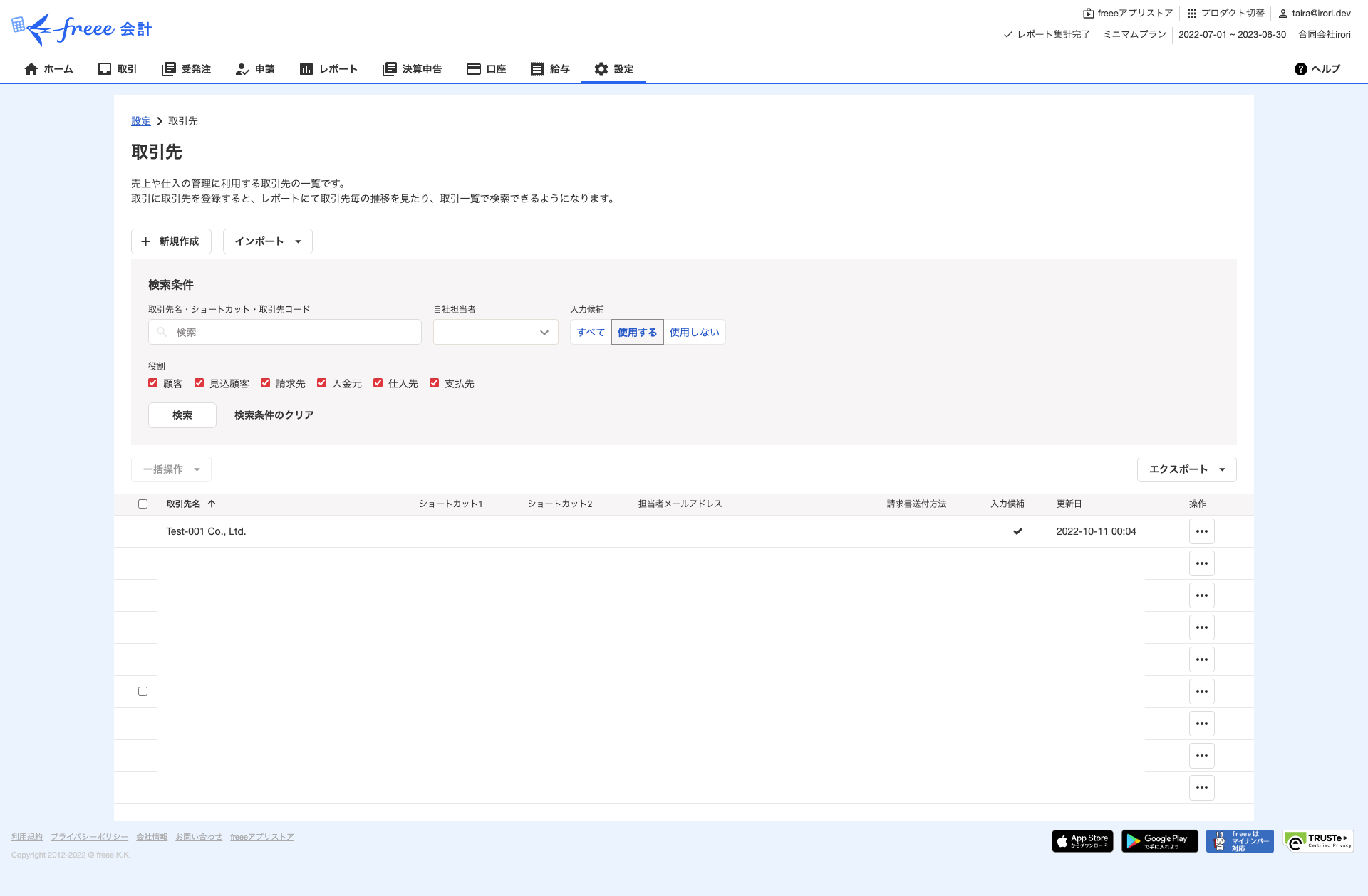
スプレッドシートに入力した取引先が登録されたらOKです。
これでfreee APIを使って取引先情報を登録するできました。
![[GAS] GASでfreee APIを使ったアプリを開発する① 〜API認証〜](/assets/ogp/gas-freee-1.webp)
![[GAS] GASでfreee APIを使ったアプリを開発する② 〜事業所IDと事業所名の取得〜](/assets/ogp/gas-freee-2.webp)