TypeScriptでSlack Appを作成してみたので、その方法の紹介です。
作成したアプリはこちら
https://github.com/irori-dev/SlackApp
前回までで、
- ローカルで動くところまで
- GAEへのデプロイと、GirtHub Actionsでデプロイできるように
- slackからGitHub APIを叩いて、GirtHub Actionsを実行できるように
- Firestoreと連携して、Notionのデータをとってこれるように
- Notion APIでNotionの特定のデータベースにデータの追加
を行いました。
今回は、Twitter APIを叩いてTwitterに投稿してみたいと思います。
前回までの記事はこちら。
今回は :twitter: とスタンプを押すとその投稿内容を取得しTwitterに投稿する、ということをやってみようと思います。
というわけで、とりあえず文字列が渡されるとその内容をTwitterに投稿する関数createTweetを作成します。
src/functions/createTweet.ts
import { twitter } from '../initializers/twitter'
export default async (message: string): Promise<string> => {
try {
const result = await twitter.post('statuses/update', {status: message})
return result['id_str']
} catch (err) {
return 'something happened!'
}
}
しれっとinitializers/twitterを呼び出していますが、こちらもこんな感じで作成します。
src/initializers/twitter.ts
import Twitter from 'twitter';
export const twitter = new Twitter({
consumer_key: process.env.TWITTER_API_KEY,
consumer_secret: process.env.TWITTER_API_SECRET,
access_token_key: process.env.TWITTER_ACCESS_TOKEN,
access_token_secret: process.env.TWITTER_ACCESS_SECRET
});
npmやyarnなどでこちらのpackageを入れておきましょう。
https://github.com/desmondmorris/node-twitter
環境変数はこちらから作成しておきます。
まだdeveloper登録が済んでいない場合は登録から必要になります。
そして、投稿のスレッドに:twitter: スタンプを押したらそのスレッド内の先頭の投稿のテキストを取得して先ほどのcreateTweet に流す関数、addTweetを作成します
src/commands/addTweet.ts
import { app } from '../initializers/bolt'
import createTweet from '../functions/createTweet';
export default (): void => {
app.message(`:twitter:`, async ({ message, say }): Promise<void> => {
if (message.thread_ts){
try {
const replies = await app.client.conversations.replies({
channel: message.channel,
ts: message.thread_ts,
inclusive: true
});
const firstMessage = replies.messages.sort(function(a,b){a.ts-b.ts})[0]
const createdTweet = await createTweet(firstMessage['text'])
await app.client.chat.postMessage({
channel: message.channel,
thread_ts: message.thread_ts,
text: `created!:tada: See <https://twitter.com/irori_dev/status/${createdTweet}|here>`
})
} catch (_err) {
await say('something happened!')
}
} else {
await say(':twitter: スタンプは返信として使ってください')
}
})
}
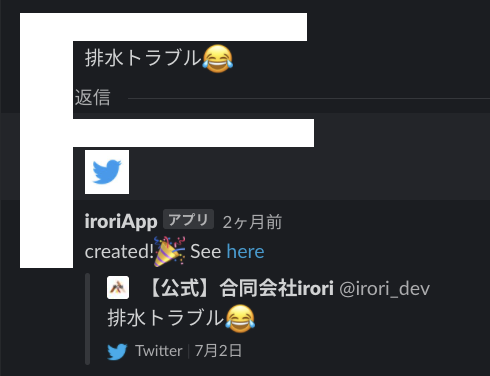
これでうまく実行されるとこんな感じになります!(URL内のirori_devはご自身のTwiiterアカウントにしてくださいね😎)

これでslackに余計なことを書くとTwitterに晒される緊張感がslack内に生まれることでしょう。
みなさんも良きslackライフを!
![[TypeScript] BoltでSlack Appを作成する ③GitHub APIを叩いてGAEにデプロイする](/assets/ogp/typescript-slack-app-3.webp)
![[TypeScript] BoltでSlack Appを作成する ④Notion APIを叩いてタスク一覧を取得する](/assets/ogp/typescript-slack-app-4.webp)
![[TypeScript] BoltでSlack Appを作成する ⑤Slack上でスタンプを押すとNotionに保存する](/assets/ogp/typescript-slack-app-5.webp)