TypeScriptでSlack Appを作成してみたので、その方法の紹介です。
作成したアプリはこちら
https://github.com/irori-dev/SlackApp
前回までで、
- ローカルで動くところまで
- GAEへのデプロイと、GirtHub Actionsでデプロイできるように
- slackからGitHub APIを叩いて、GirtHub Actionsを実行できるように
- Firestoreと連携して、Notionのデータをとってこれるように
という状態になっています。
今回は、4の続きでNotionへの追加をしてみましょう。
前回までの記事はこちら。
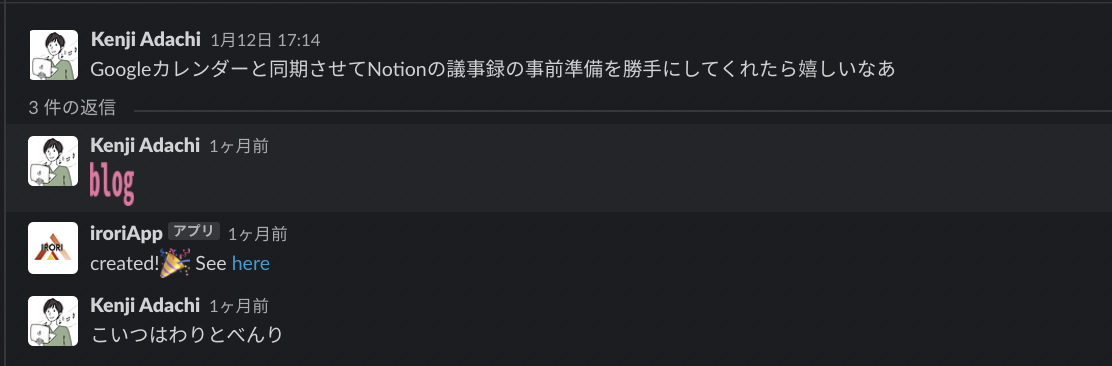
前回作成した、fetchTasksとは別に、今回は「この内容でBlogを書きたい、書いてほしい!」と思ったときに :blog: とスタンプを押すとブログDBにタイトルがその内容のデータを追加する、ということをやってみようと思います。
というわけで、最初にBlogをcreateするfunction、createBlog を作成します。
src/functions/createBlog.ts
import axios from 'axios'
export default async (bodyParameters: object): Promise<string | undefined> => {
const headers = {
headers: {
Authorization: `Bearer ${process.env.NOTION_API_TOKEN}`,
'Notion-Version': '2021-08-16'
}
}
try {
const result = await axios.post(`https://api.notion.com/v1/pages`, bodyParameters, headers)
return result.data['id']
} catch (err) {
return 'something happened!'
}
}
前回追加したNOTION_API_TOKENを使ってaxiosでNotion APIを叩いていますね。
そしたら、これを呼び出すcommandを作成しましょう。
src/commands/addBlogDb.ts
import { app } from '../initializers/bolt'
import { slackIdToNotionId } from '../functions/convertIds'
import createBlog from '../functions/createBlog'
import fetchNotionDbId from '../functions/fetchNotionDbId'
const regex = /[¥-]/g
export default (): void => {
app.message(`:blog:`, async ({ message, say }): Promise<void> => {
if (message.thread_ts){
try {
const replies = await app.client.conversations.replies({
channel: message.channel,
ts: message.thread_ts,
inclusive: true
});
const firstMessage = replies.messages.sort(function(a,b){a.ts-b.ts})[0]
const createdNotionId = await createBlog(await formattedBodyParameter(firstMessage))
await app.client.chat.postMessage({
channel: message.channel,
thread_ts: message.thread_ts,
text: `created!:tada: See <https://www.notion.so/${createdNotionId?.replace(regex, '')}|here>`
})
} catch (_err) {
await say('作成失敗')
}
} else {
await say(':blog: スタンプは返信として使ってください')
}
})
}
const formattedBodyParameter = async (message): Promise<object> => {
const blogsDbId = await fetchNotionDbId('Blogs')
return {
parent: {database_id: blogsDbId},
properties: {
Title: {
title: [
{
type: 'text',
text: {
content: message.text
}
}
],
},
Assignee: {
people: [
{
object: 'user',
id: await slackIdToNotionId(message.user)
}
]
}
}
}
}
assigneeをmessageを投稿した人にするという厳しい仕様なのですが、こちらで運用しています。
こんな感じで作成できると思います!

今日はこの辺りで。
次はTwitter APIと連携してみたいと思います。
![[TypeScript] BoltでSlack Appを作成する ③GitHub APIを叩いてGAEにデプロイする](/assets/ogp/typescript-slack-app-3.webp)
![[TypeScript] BoltでSlack Appを作成する ④Notion APIを叩いてタスク一覧を取得する](/assets/ogp/typescript-slack-app-4.webp)
![[TypeScript] BoltでSlack Appを作成する ⑥slackの投稿にスタンプで返信するとTwitterに投稿する](/assets/ogp/typescript-slack-app-6.webp)